mix-blend-mode比較考察
GLSLでmix-blend-modeを再現実装した比較デモはこちら
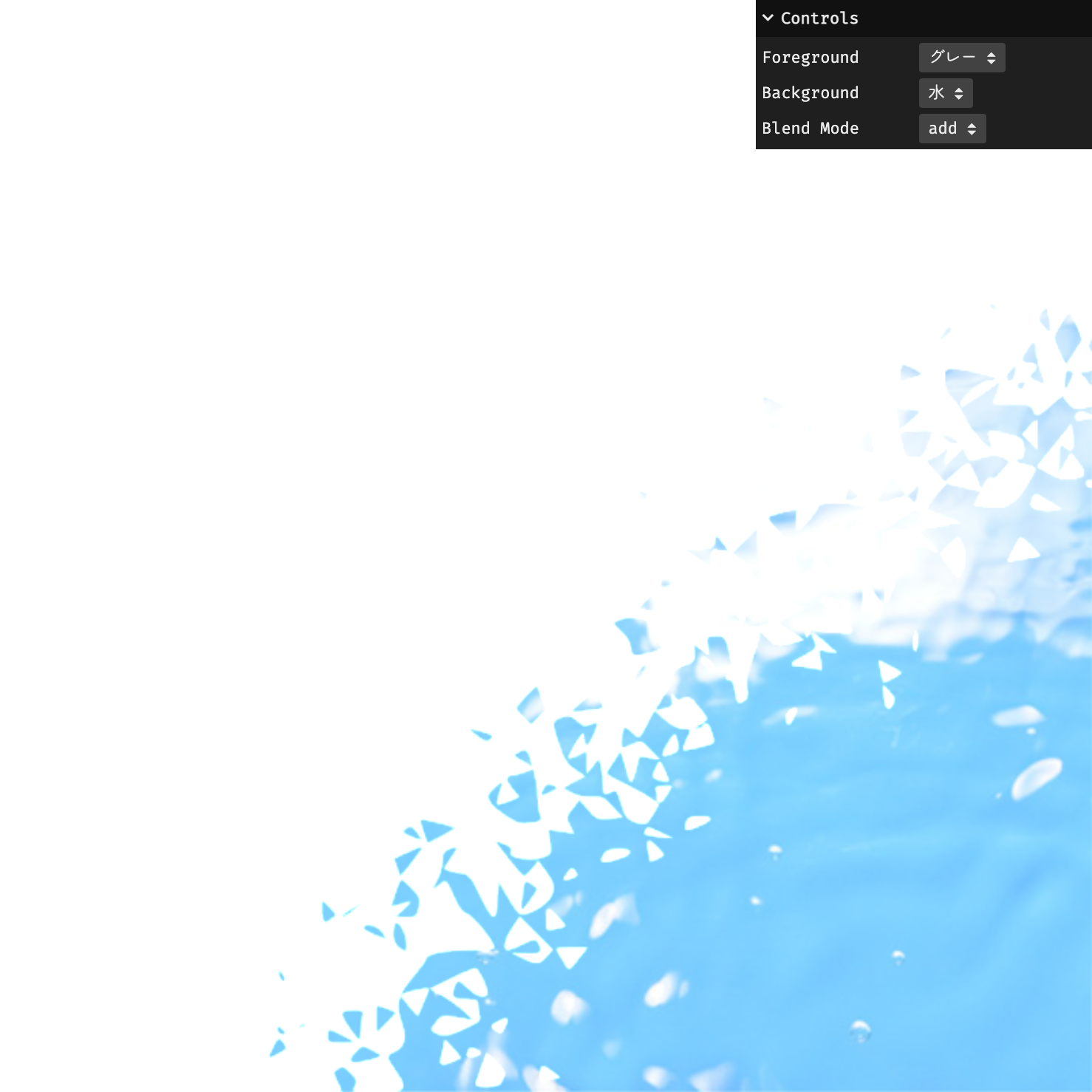
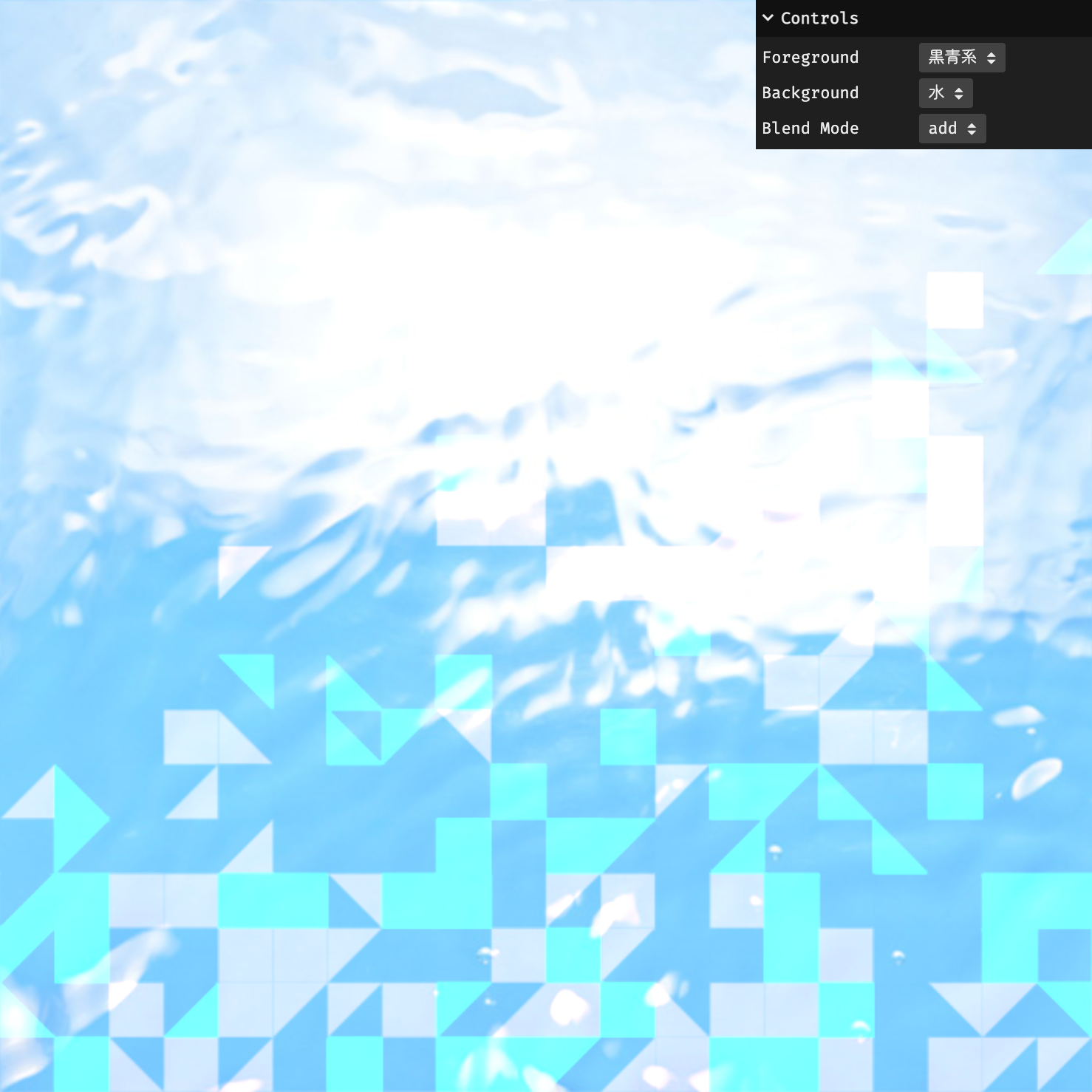
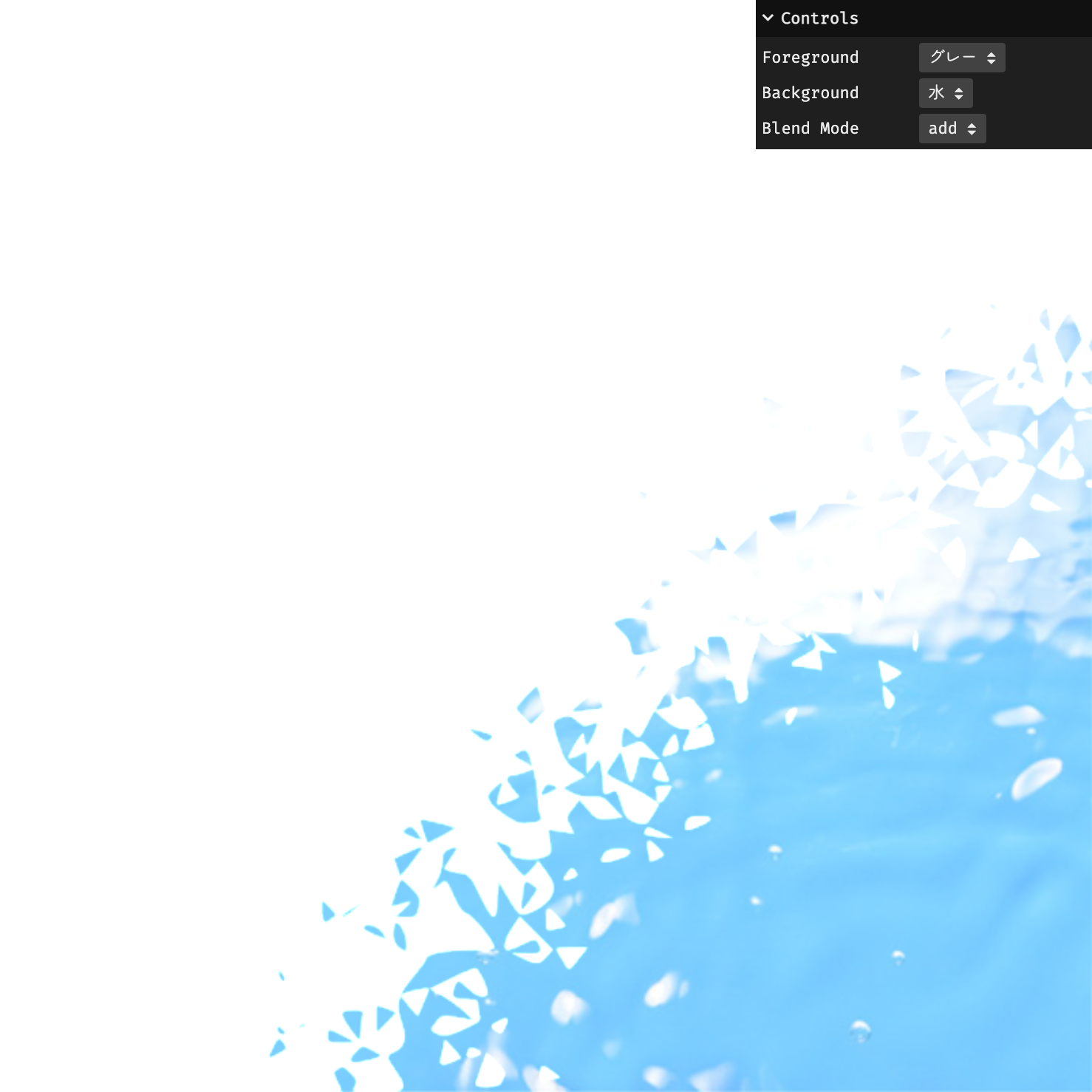
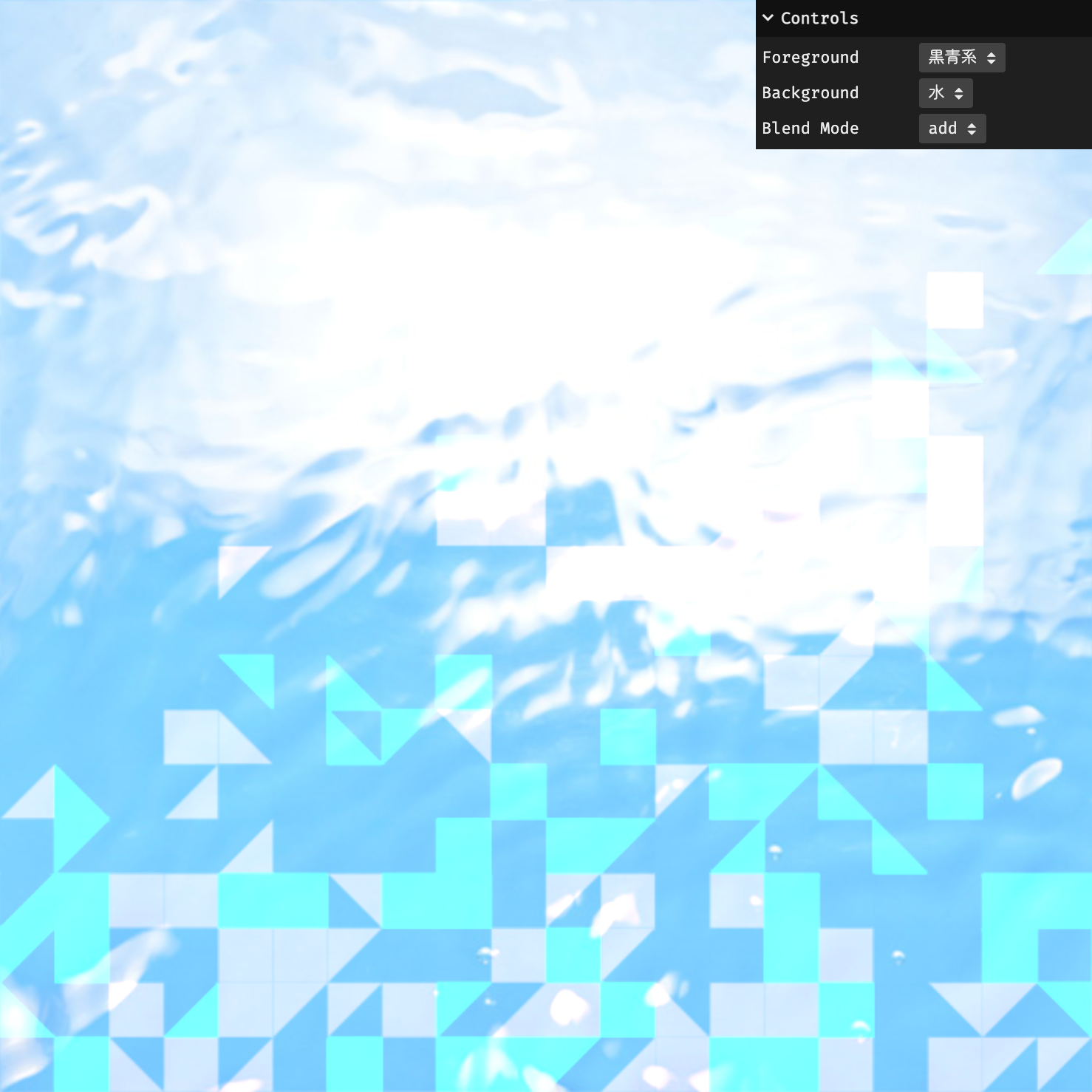
add
finalColor = background + foreground;
- CSSのmix-blend-modeには存在しない
- 合成結果は必ず明るくなる
- 画像の明るさにもよるが、ほとんどの領域が白(最大値超え)になってしまう
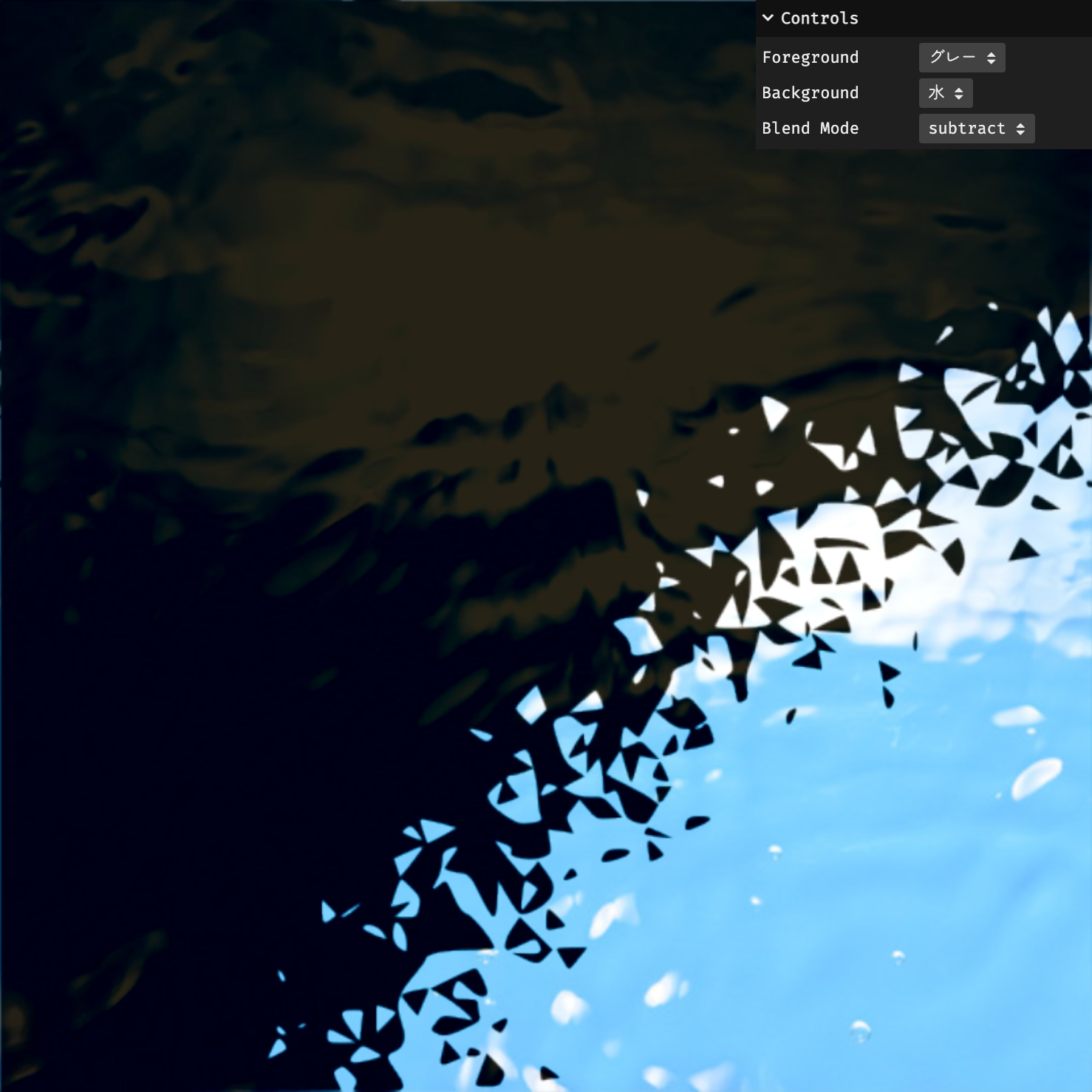
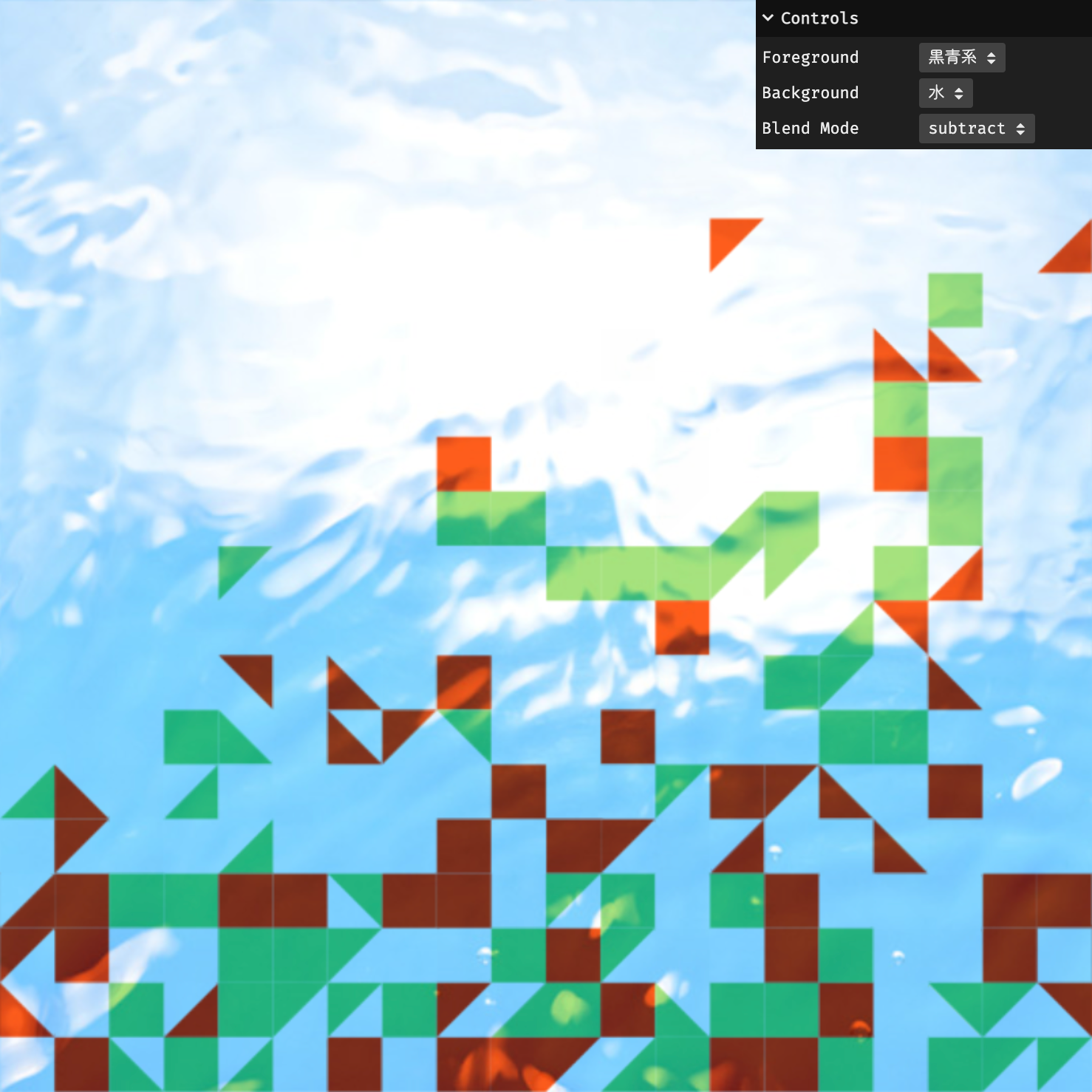
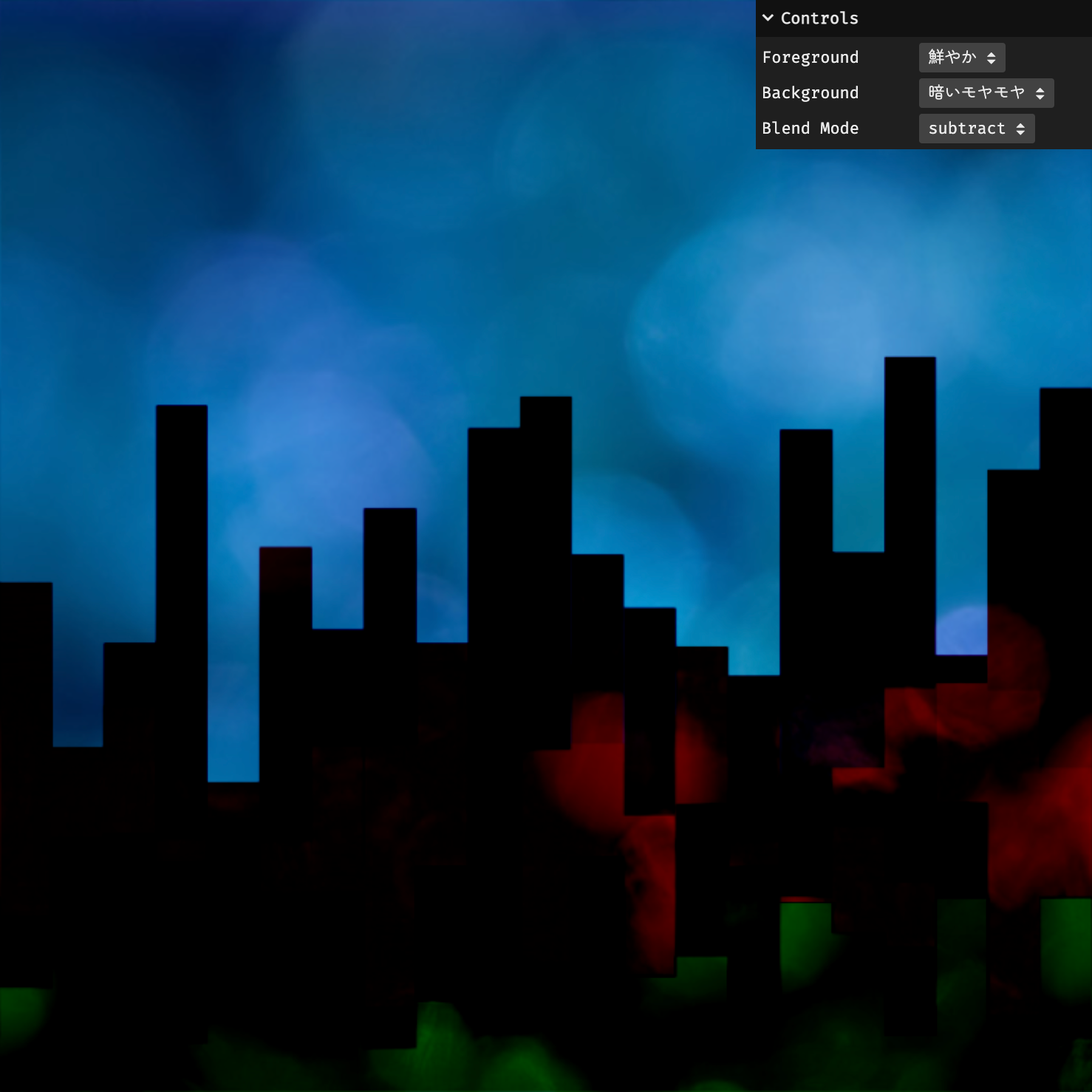
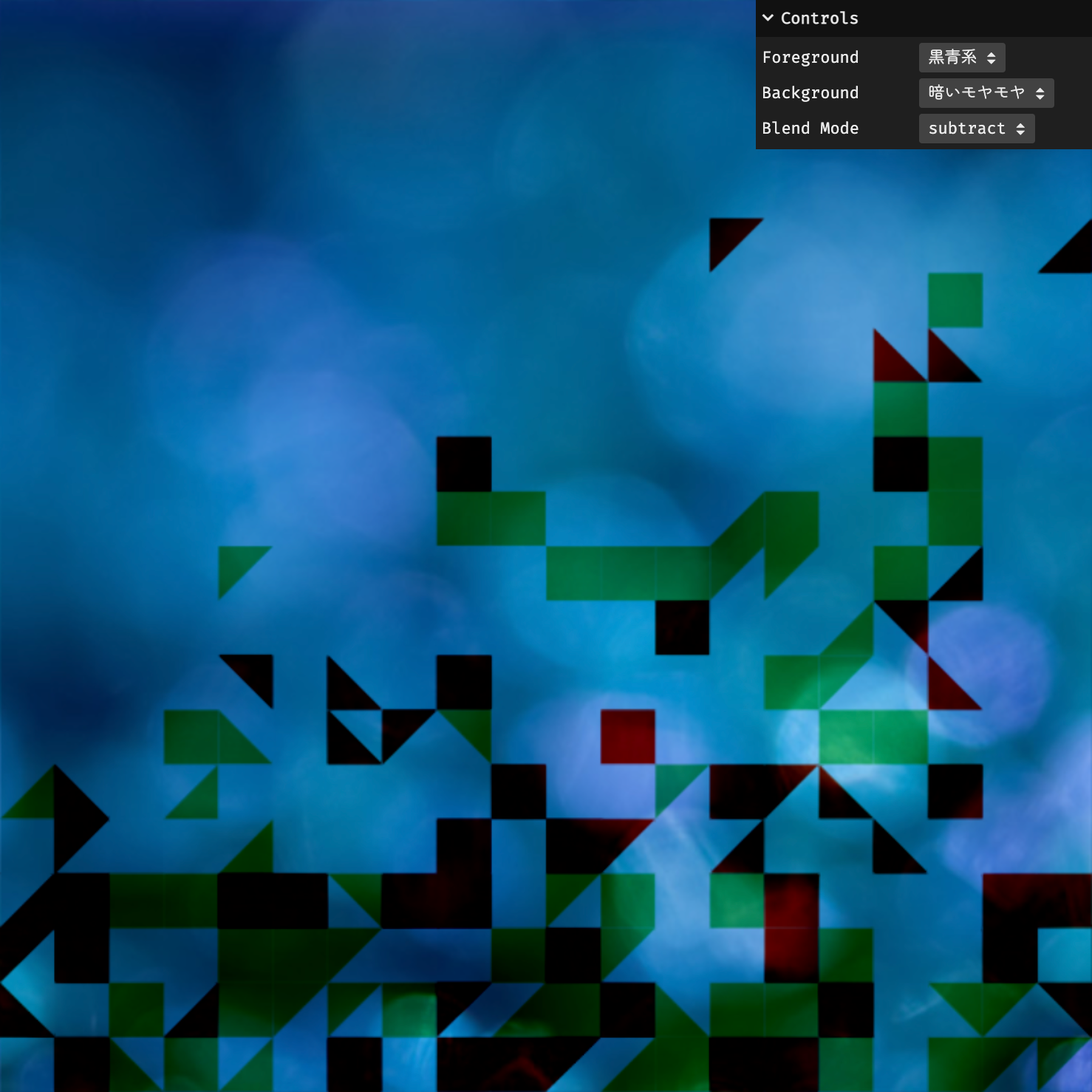
subtract
finalColor = background - foreground;
- 合成結果は必ず暗くなる
- 前景の方が背景より暗い場合、合成結果は黒(最小値以下)になってしまう
- R,G,Bいずれかが0(以下)になってしまうことが多いため、原色(赤 or 緑)が目立つ
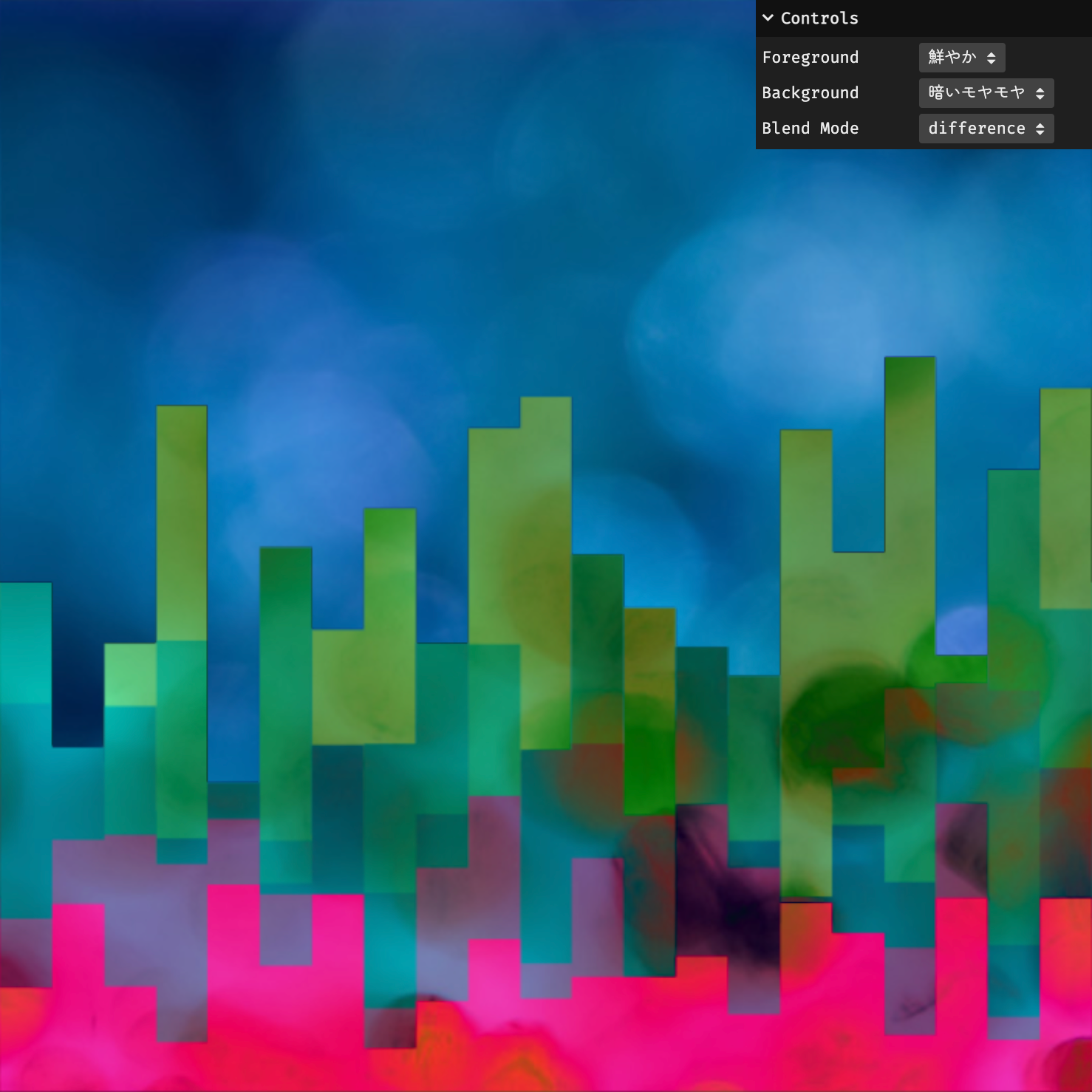
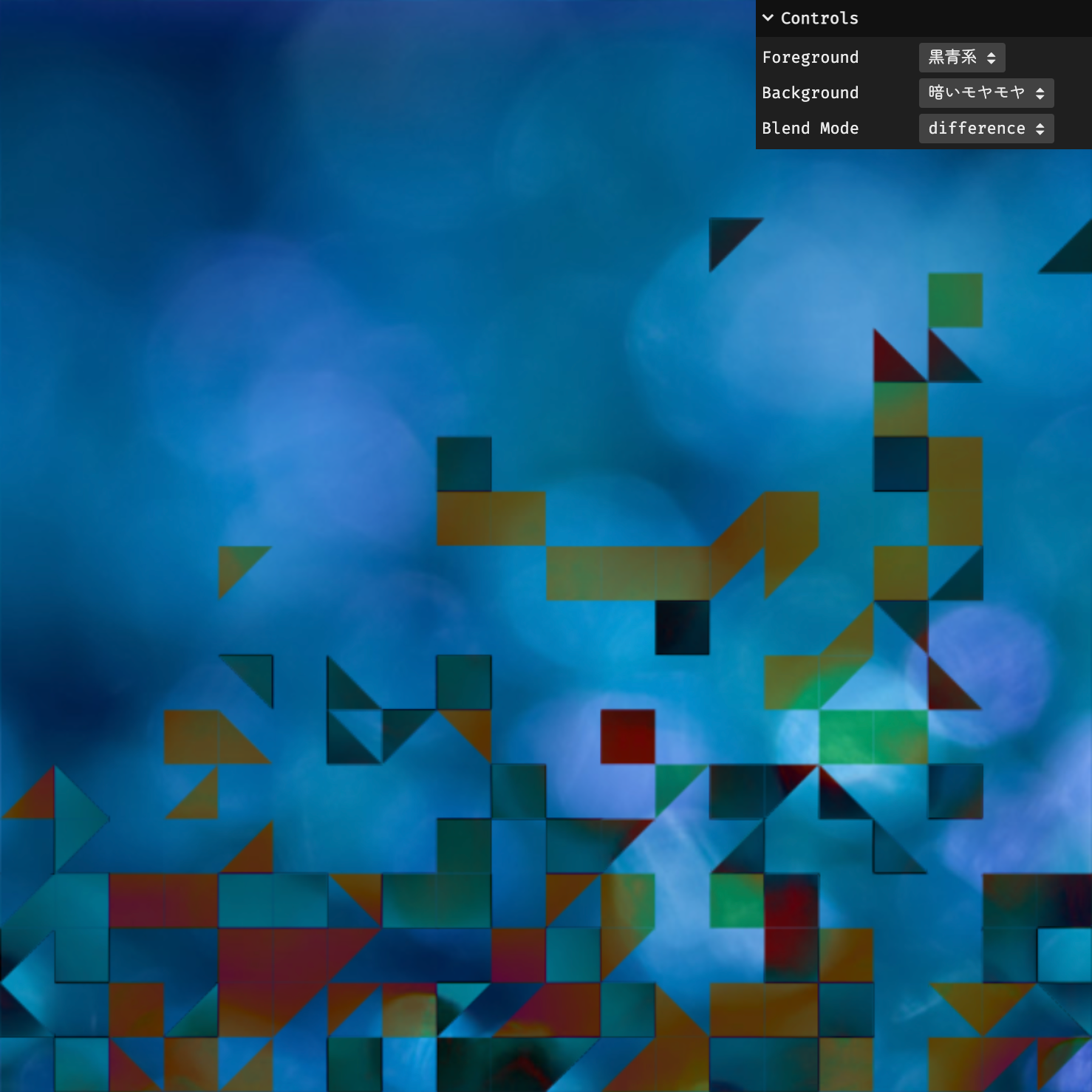
difference
finalColor = abs(background - foreground);
- 背景と前景の明暗差が大きいほど、結果は明るくなる
- 背景が明るいと、赤と緑ばかりが目立って中途半端な結果になりがち?
- 背景が暗いと、レトロな感じが出せる
- subtractでは黒になってしまう部分が、鮮やかな色になる
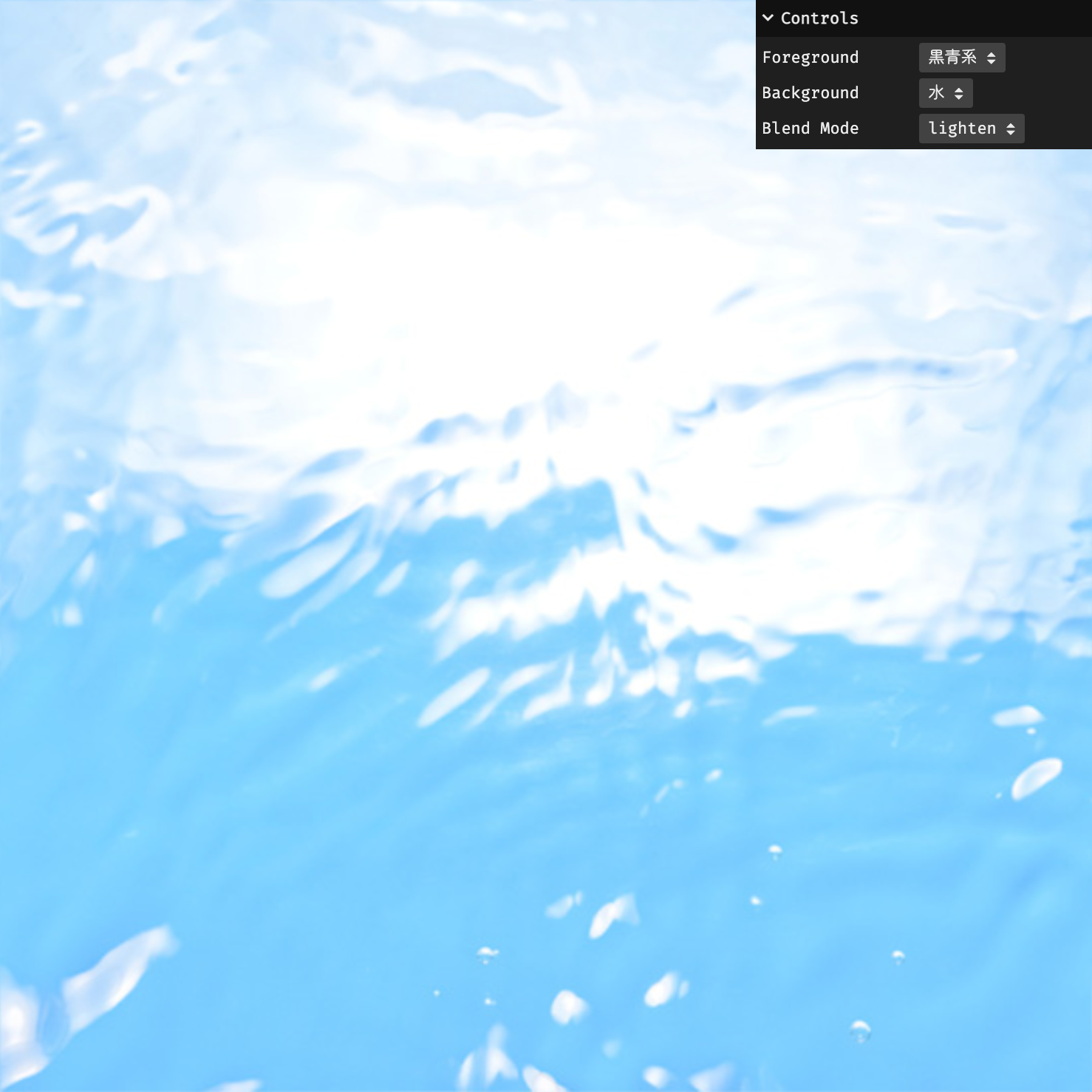
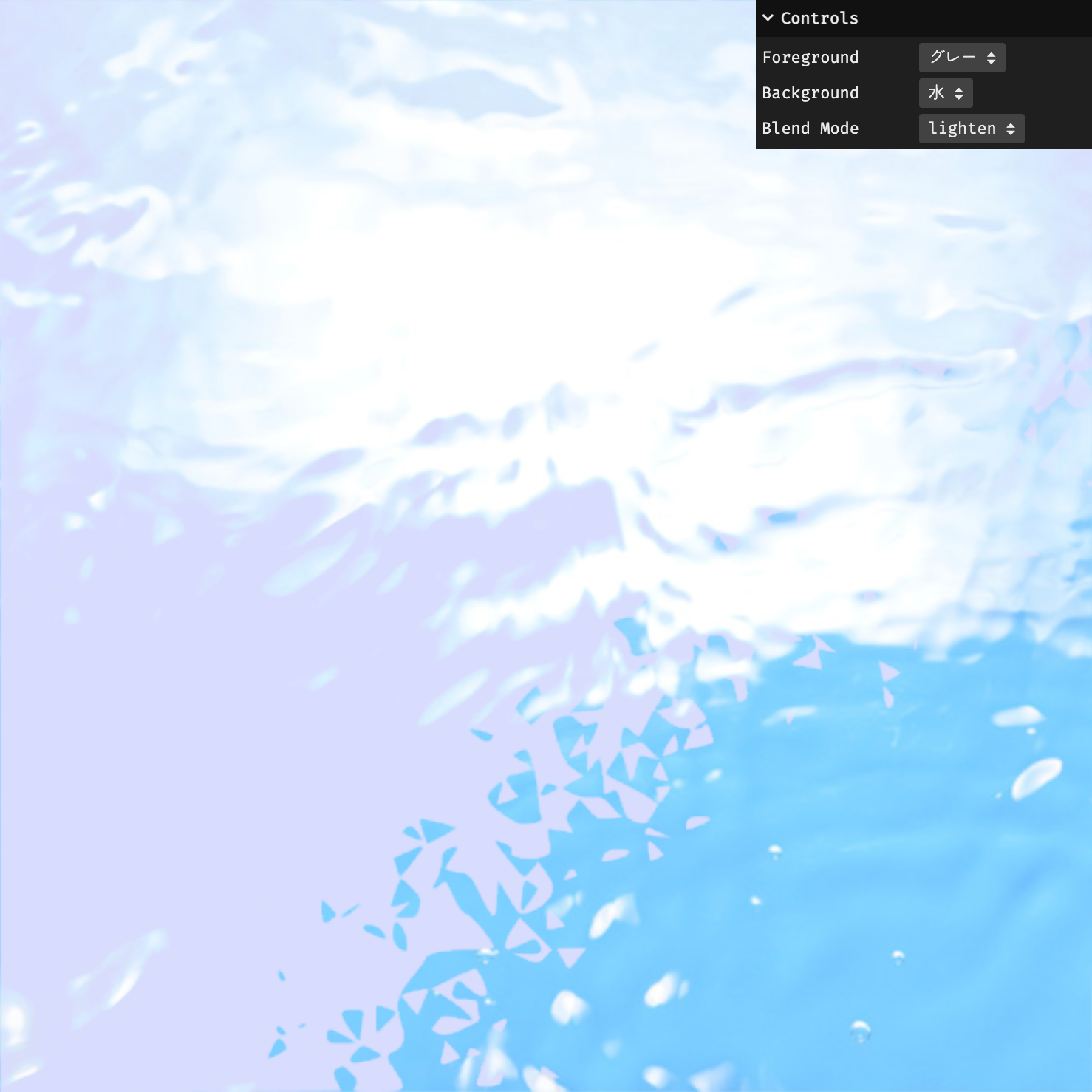
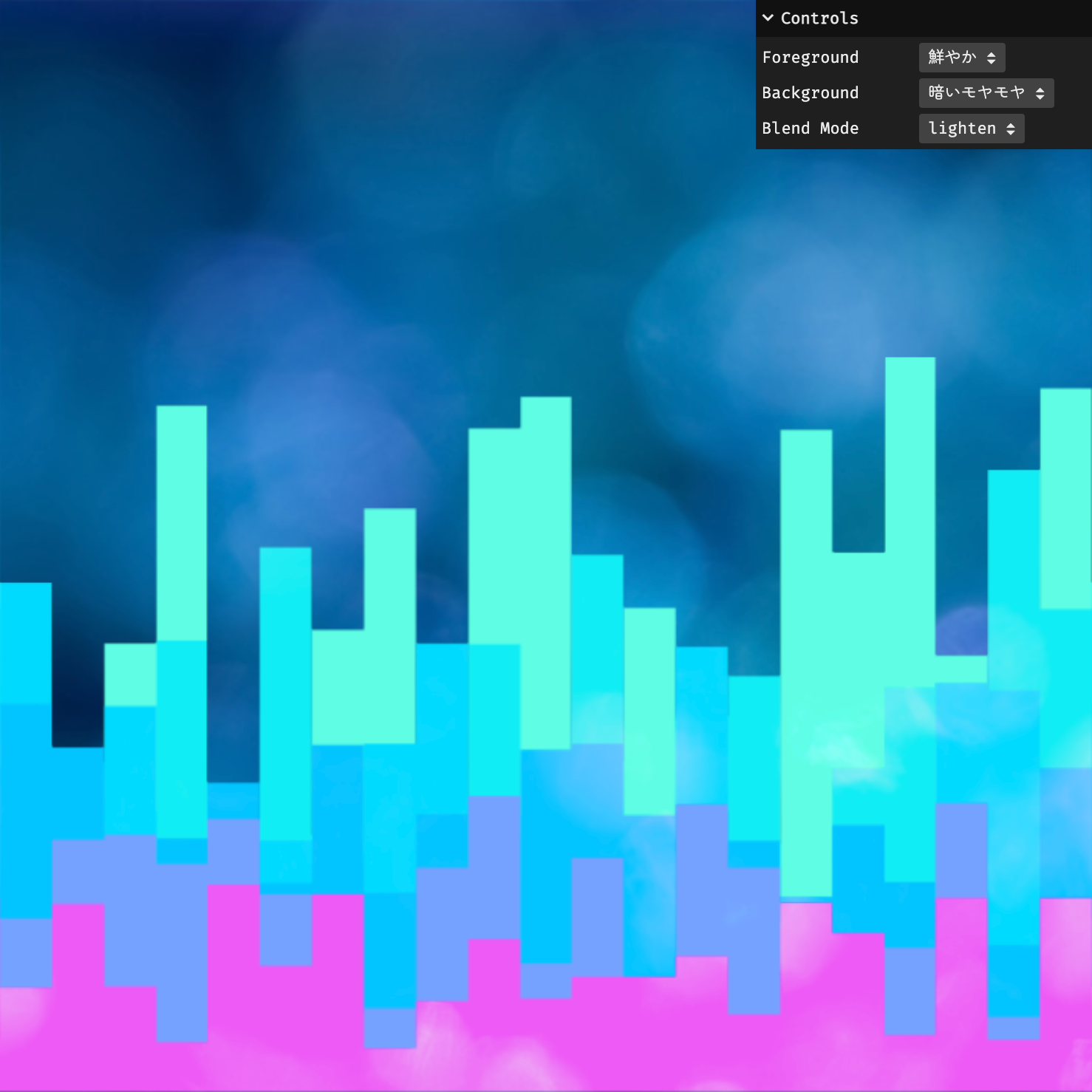
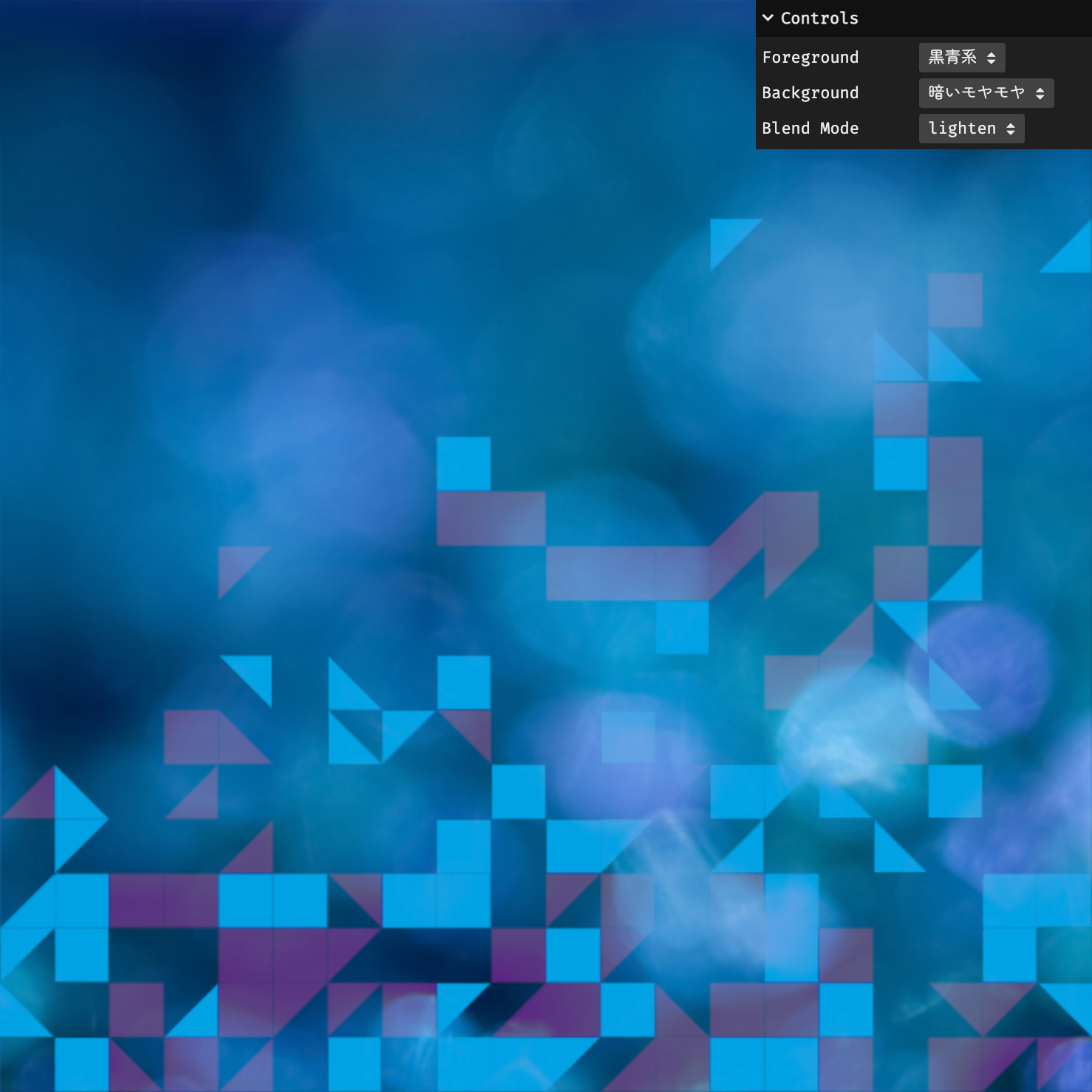
lighten
finalColor = max(background, foreground);
- 前景の、背景より暗い部分が透明になる
- 全体的に明暗差が大きいと、明るい方だけが残ってしまう
- 明暗が近い色だと綺麗に混ざる印象
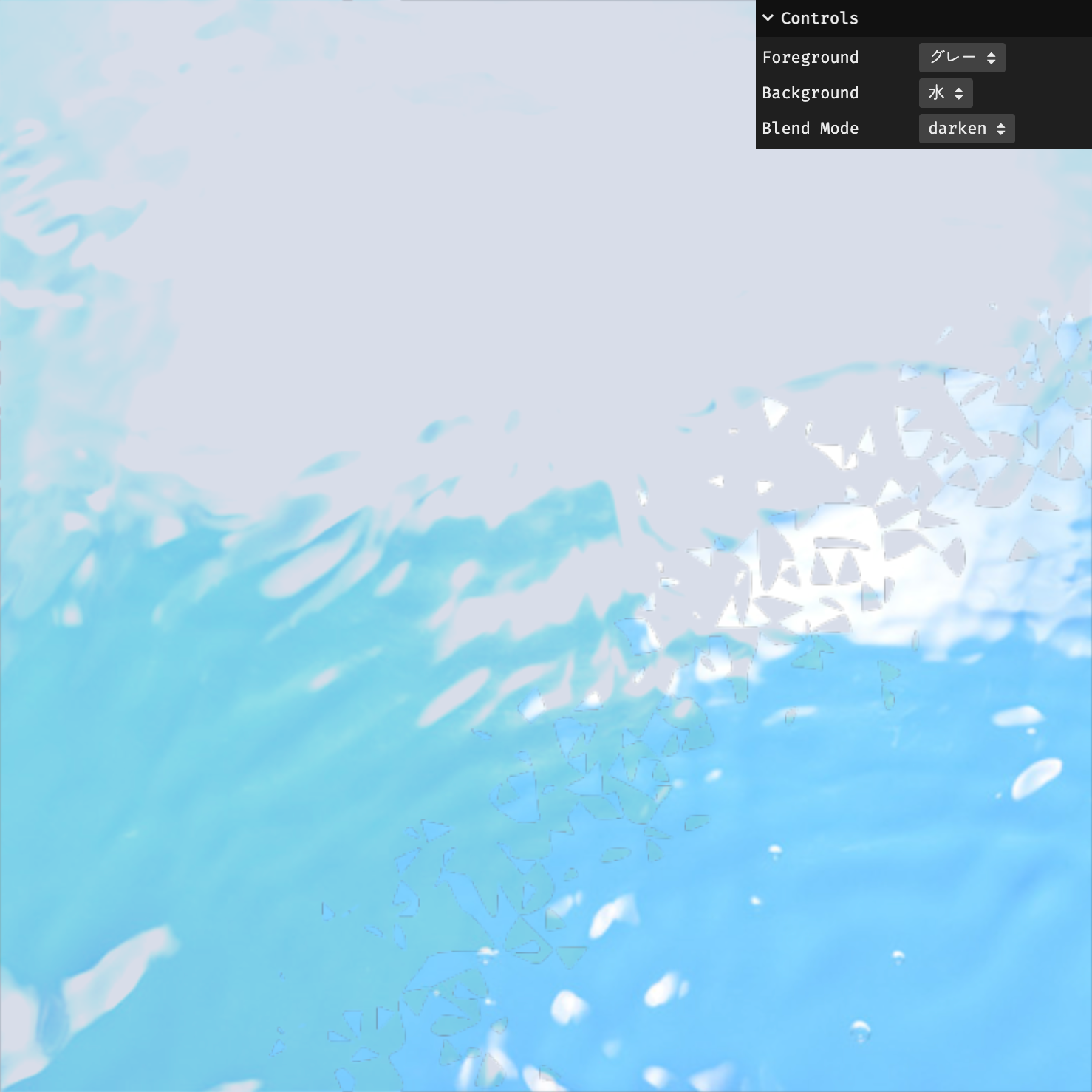
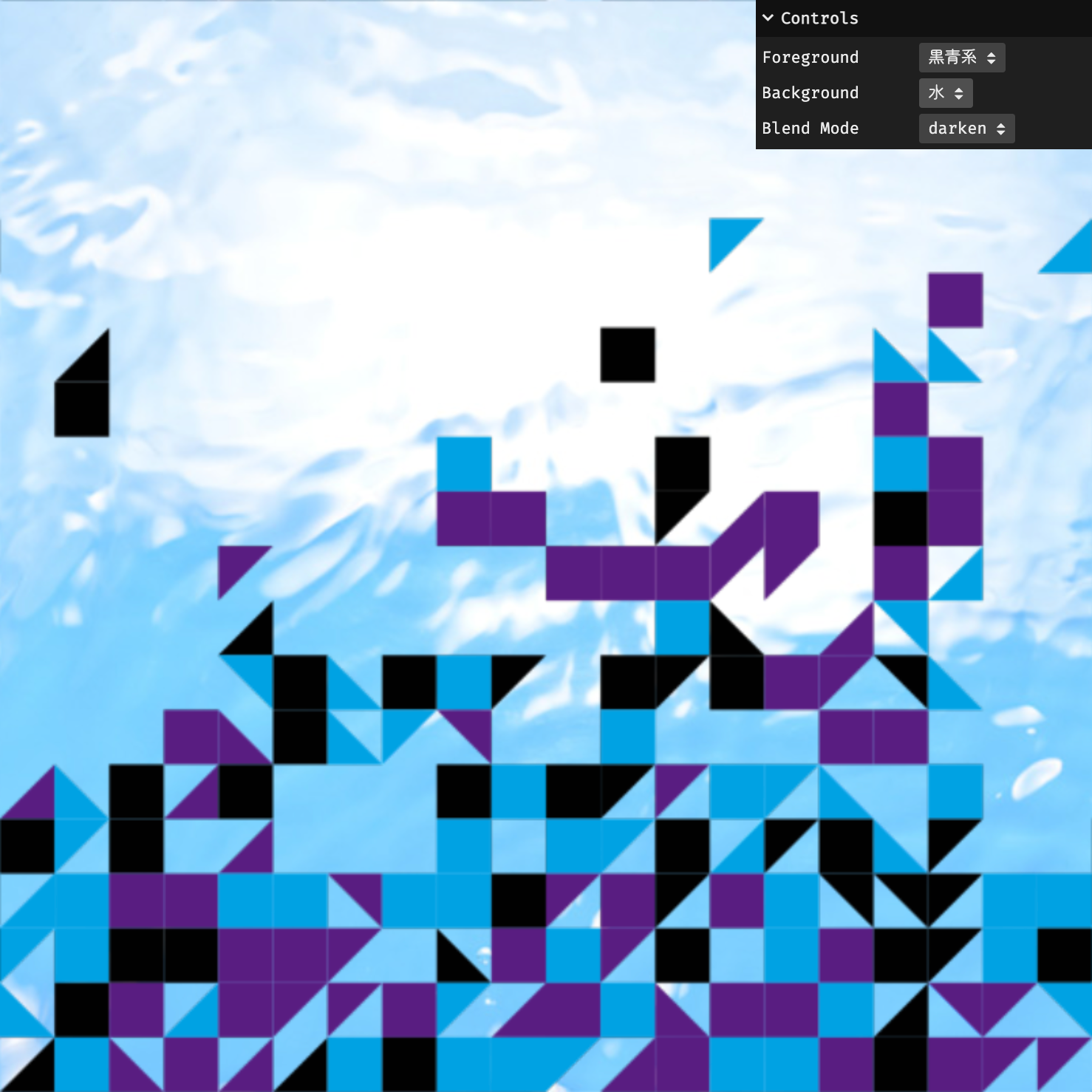
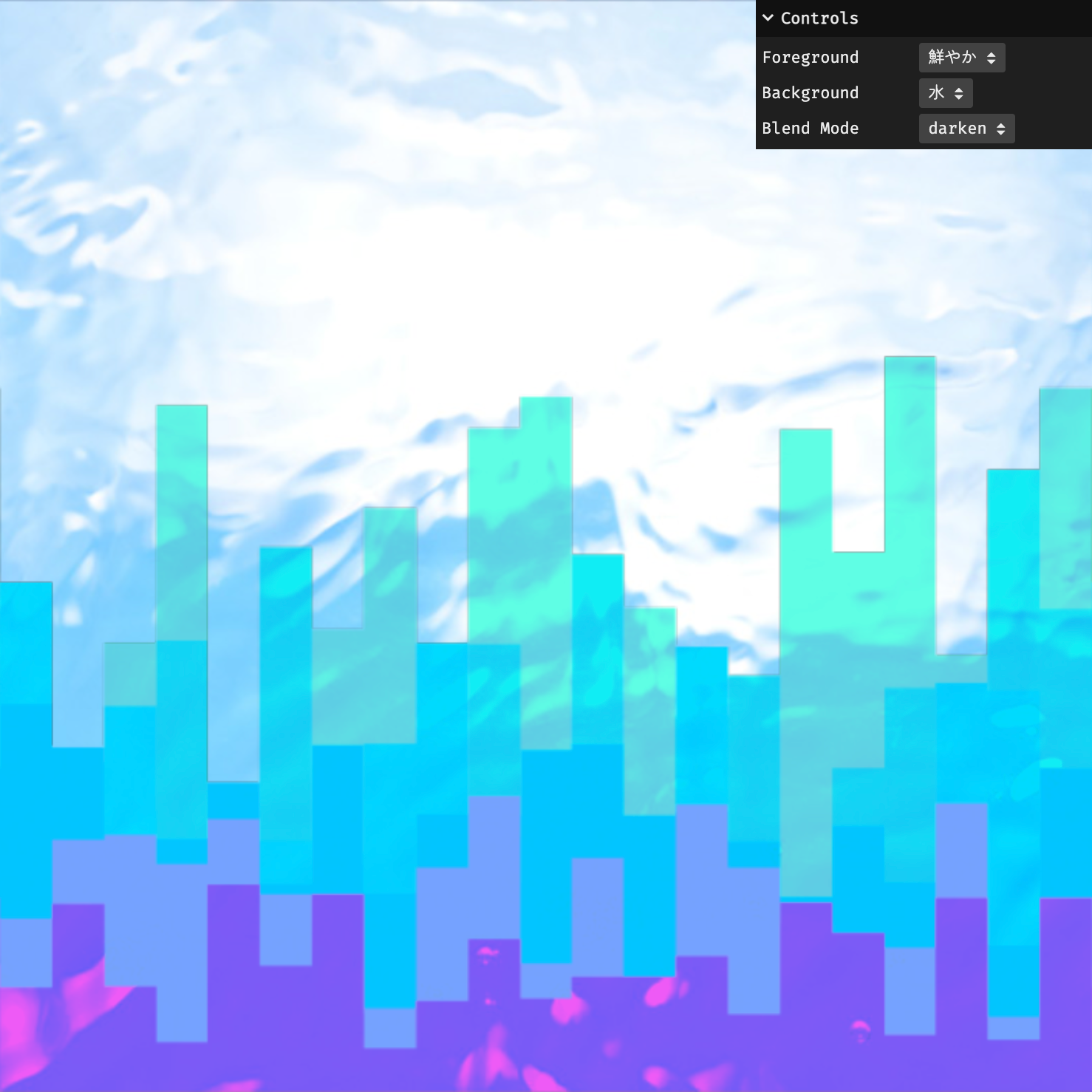
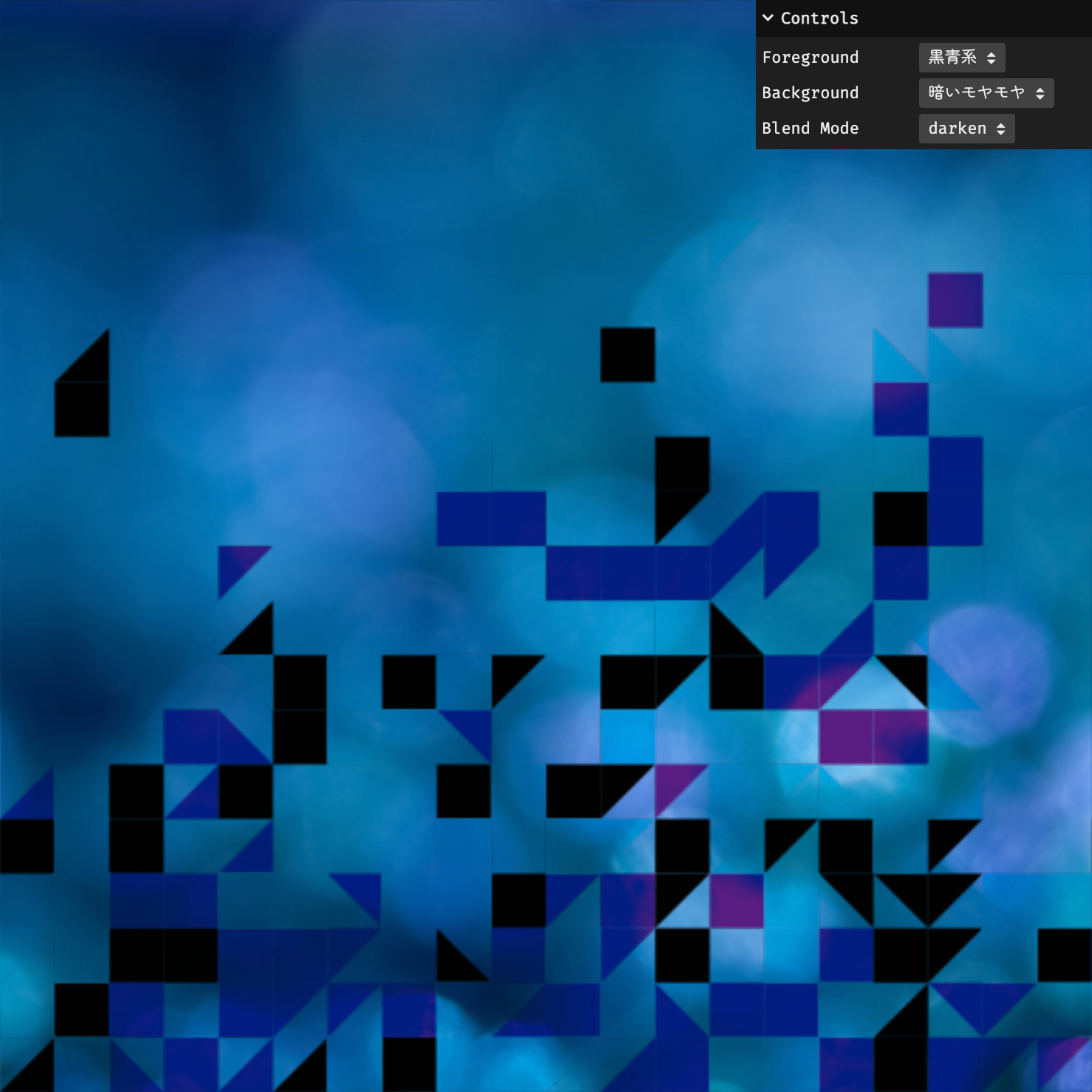
darken
finalColor = min(background, foreground);
- 前景の明るい部分が透明になる
- 全体的に明暗差が大きいと、暗い方だけが残ってしまう
- 明るい色同士で明暗が近いと、輪郭(不透明部分との境界)が目立ってしまう印象
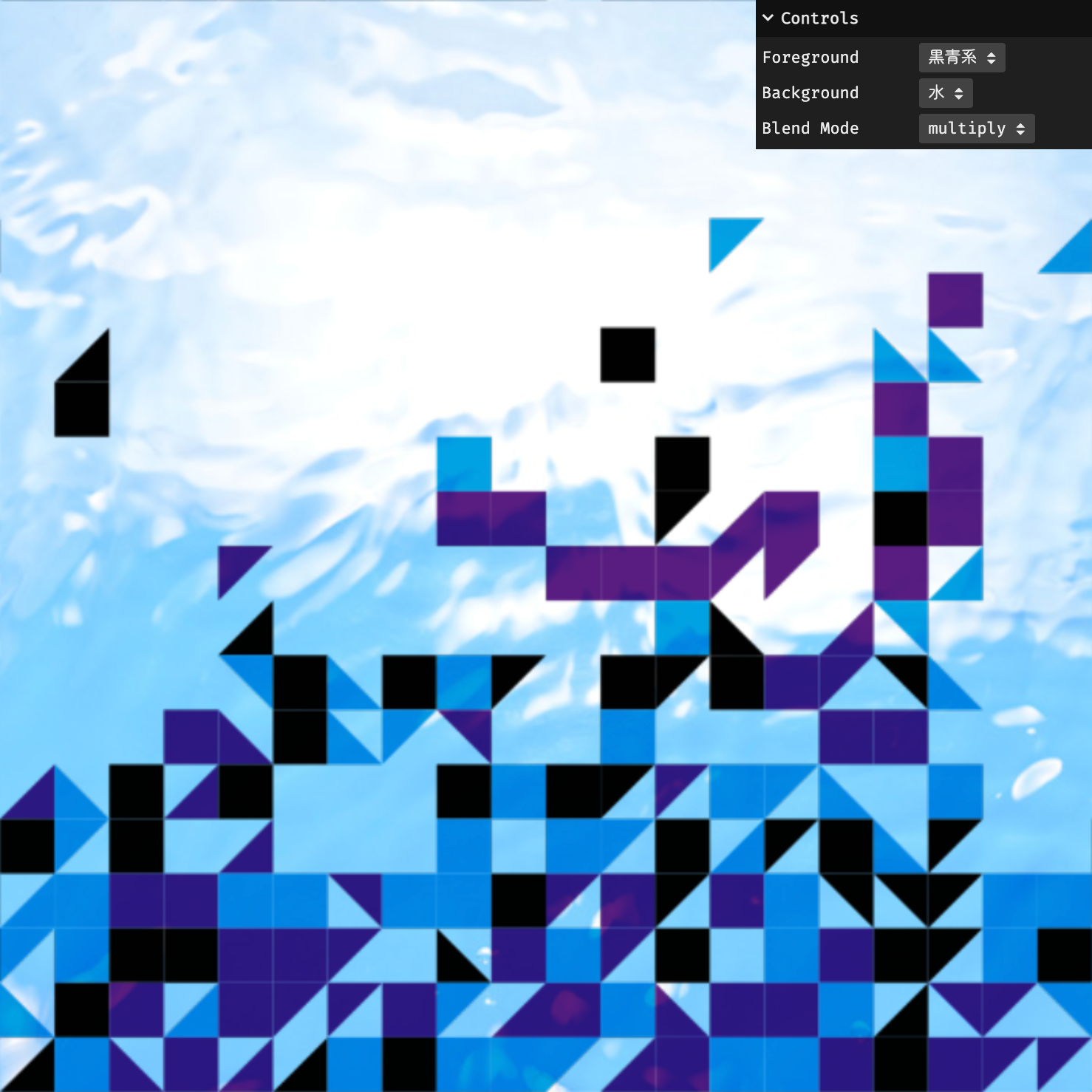
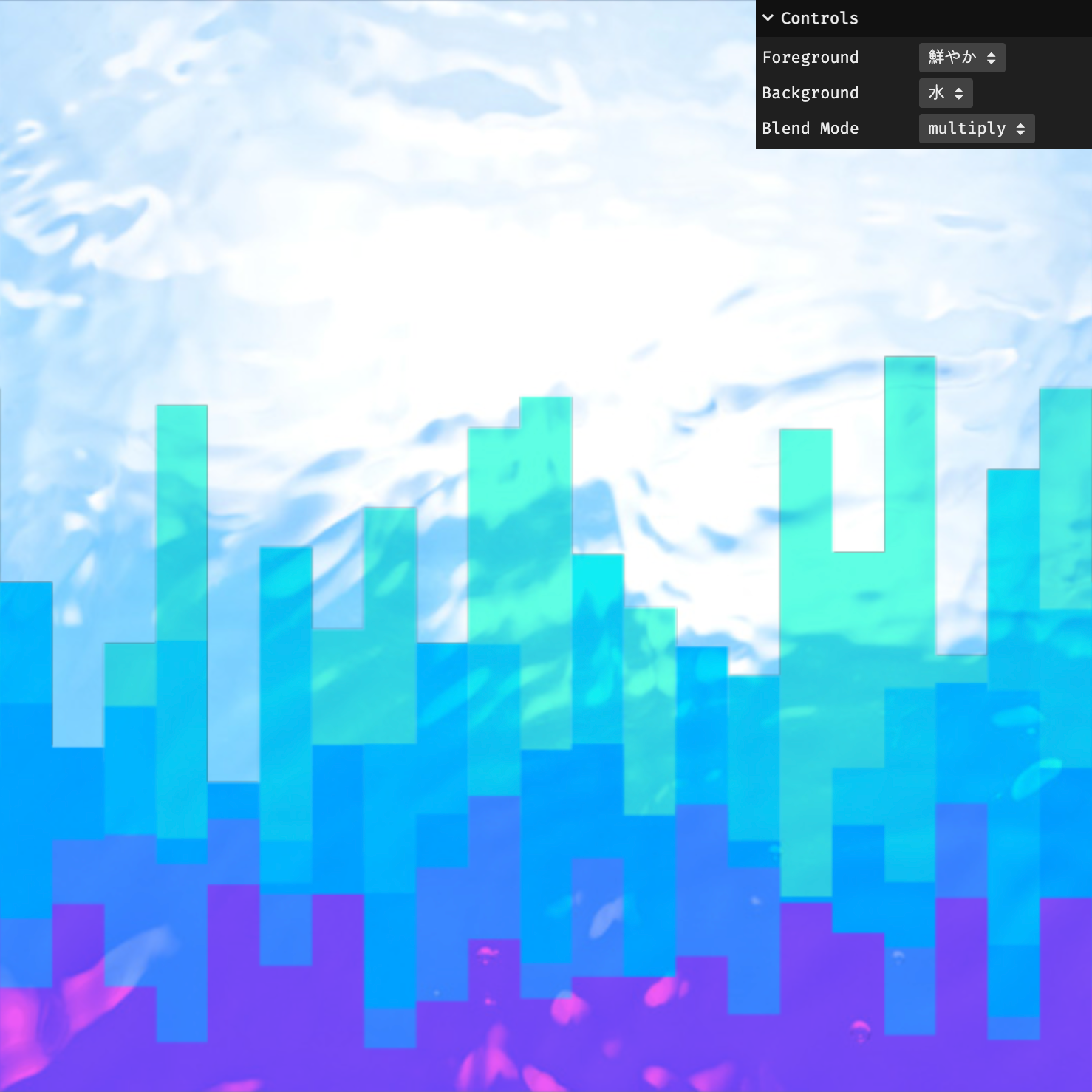
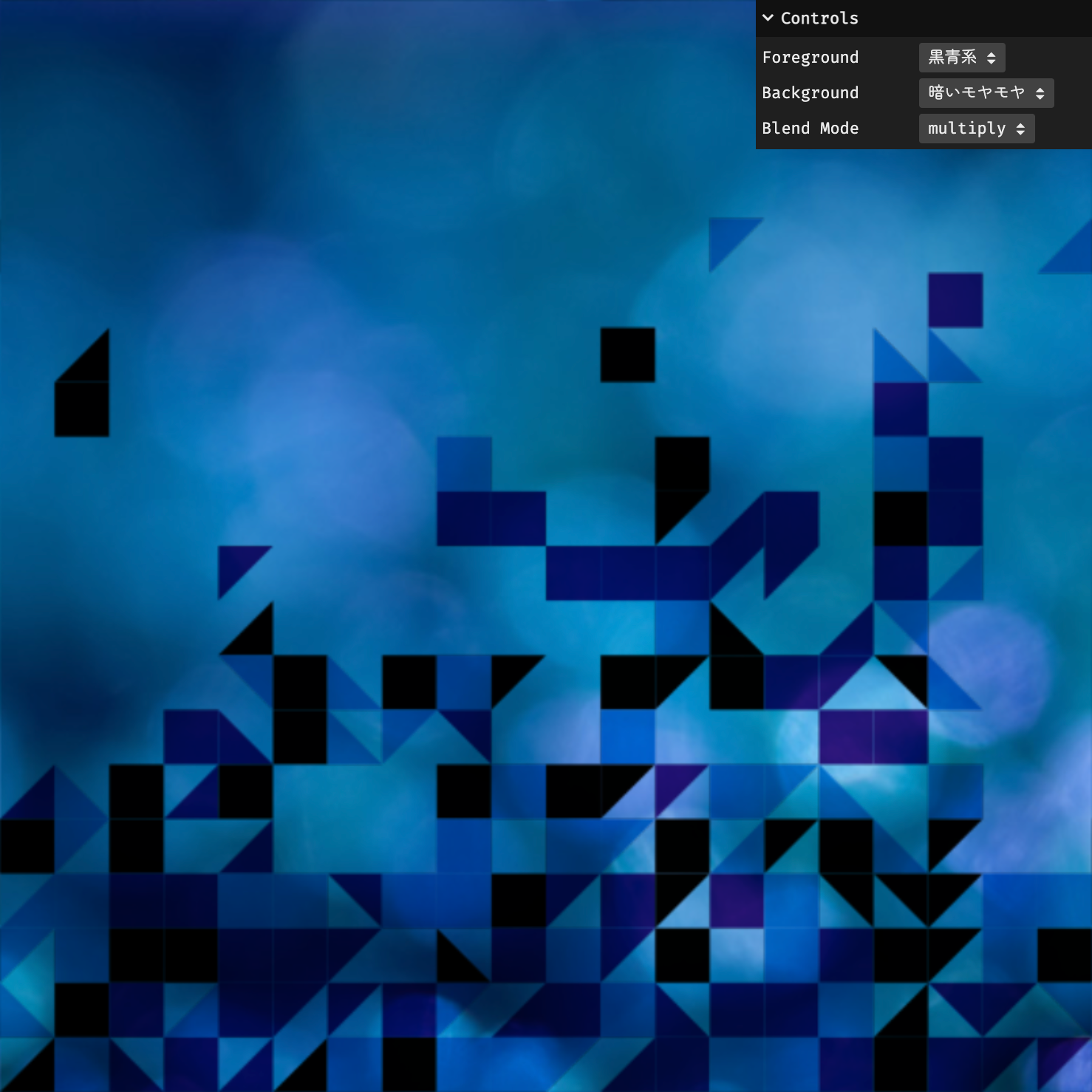
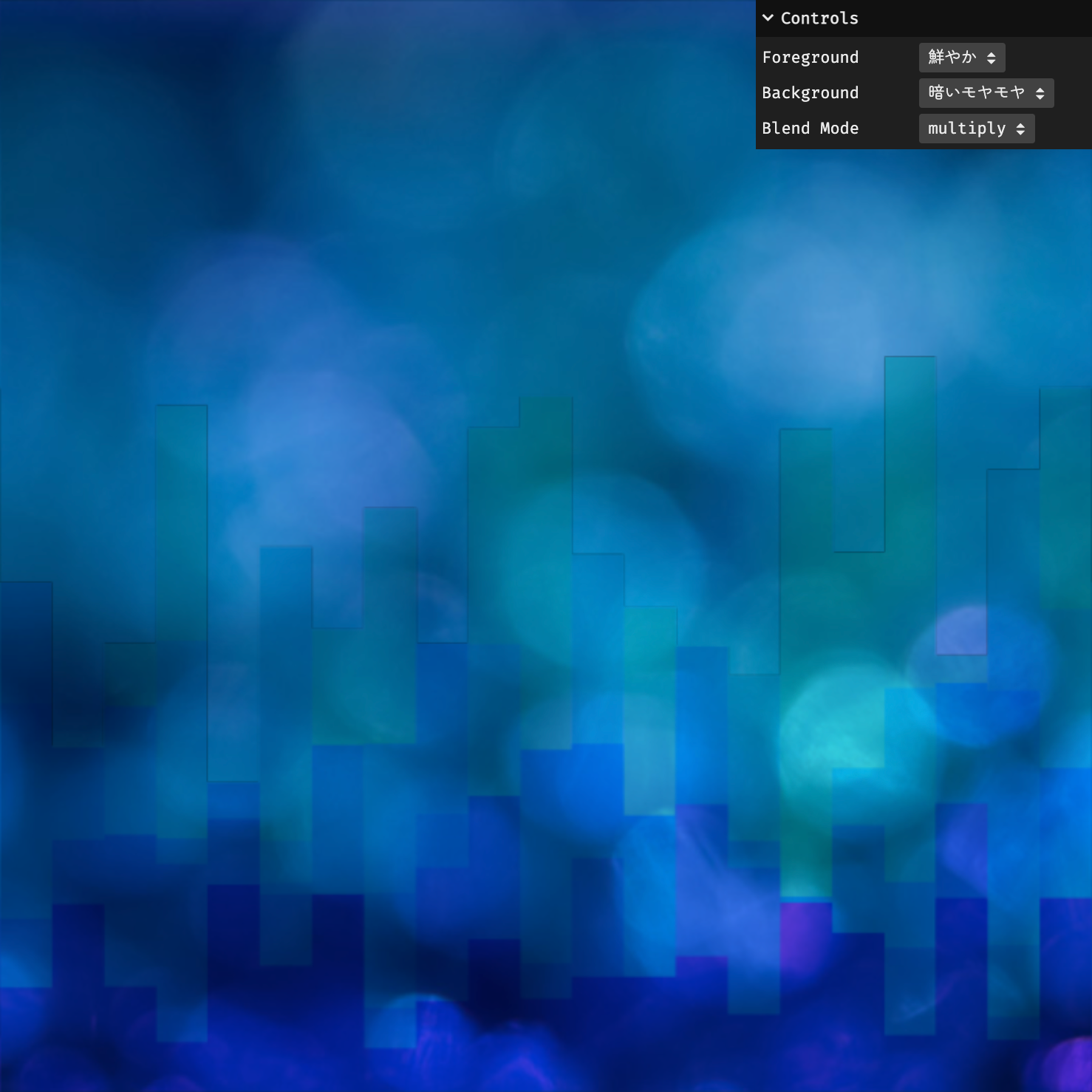
multiply
finalColor = background * foreground;
- 背景が明るい場合、背景も前景も元の色味からあまり変わらずに済む印象
- 前景は元の色味からはやや暗くなる
- 背景が暗いと、前景は暗くなるどころか溶け込んでしまう
- 前景が明るめだと、輪郭(不透明部分との境界)が目立ちがち
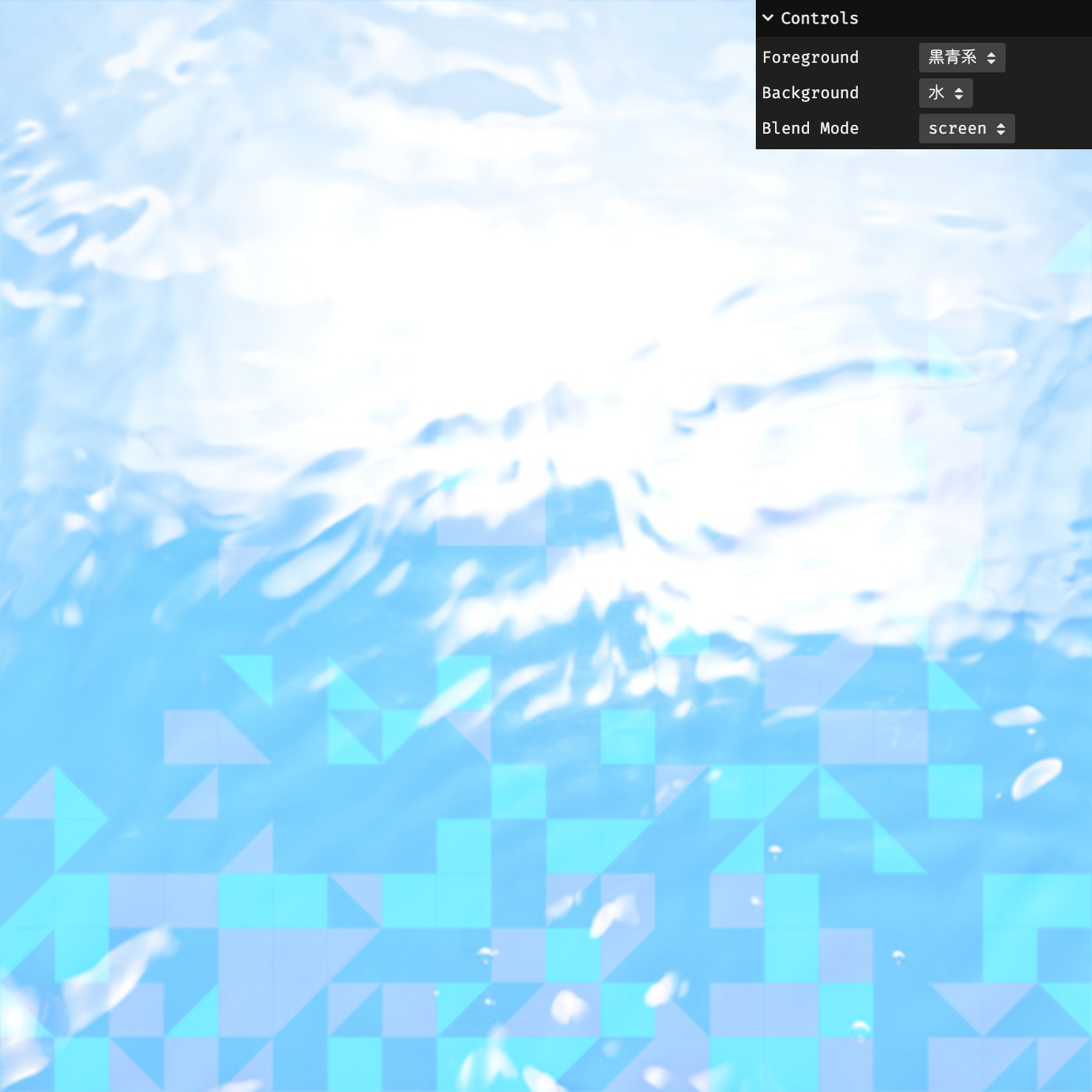
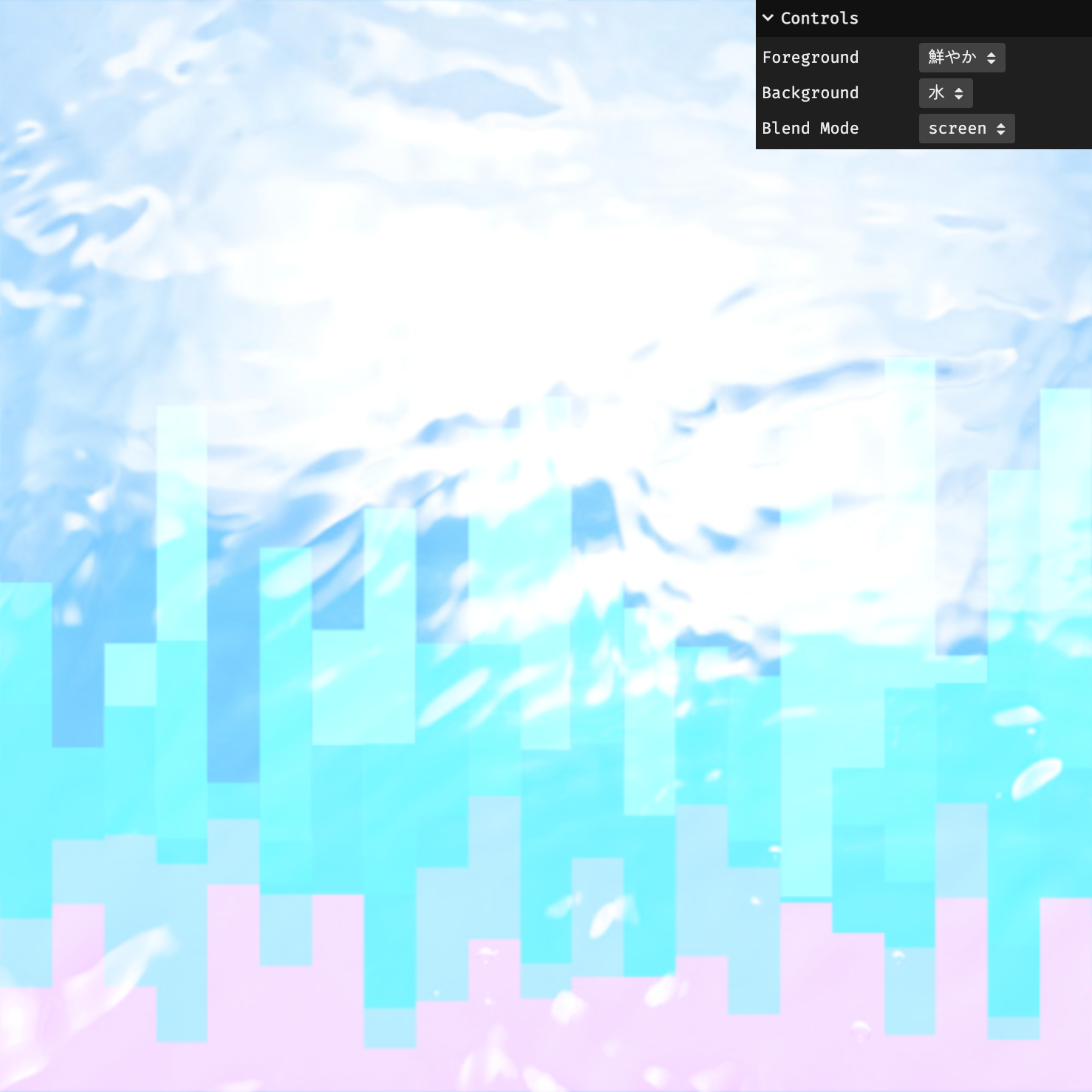
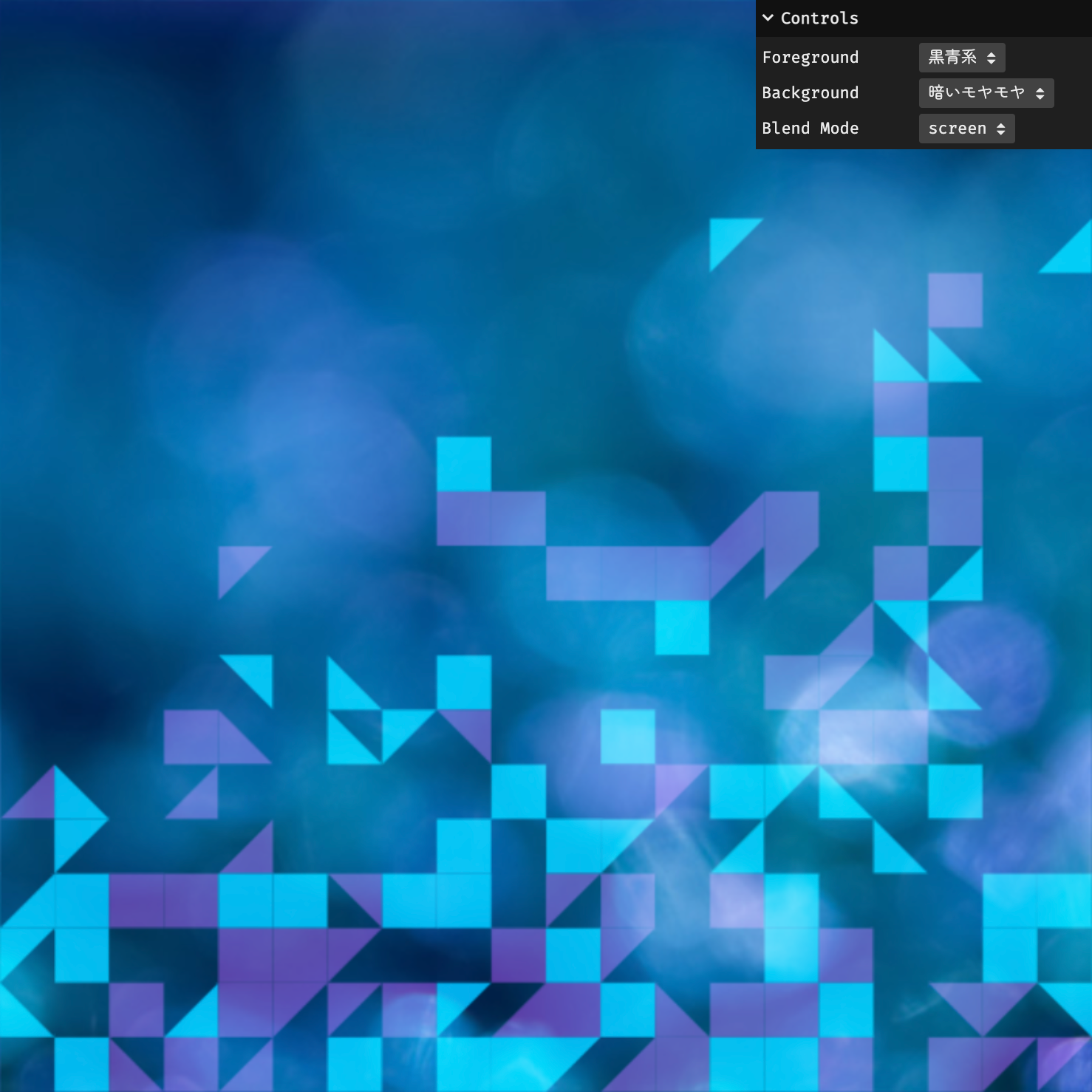
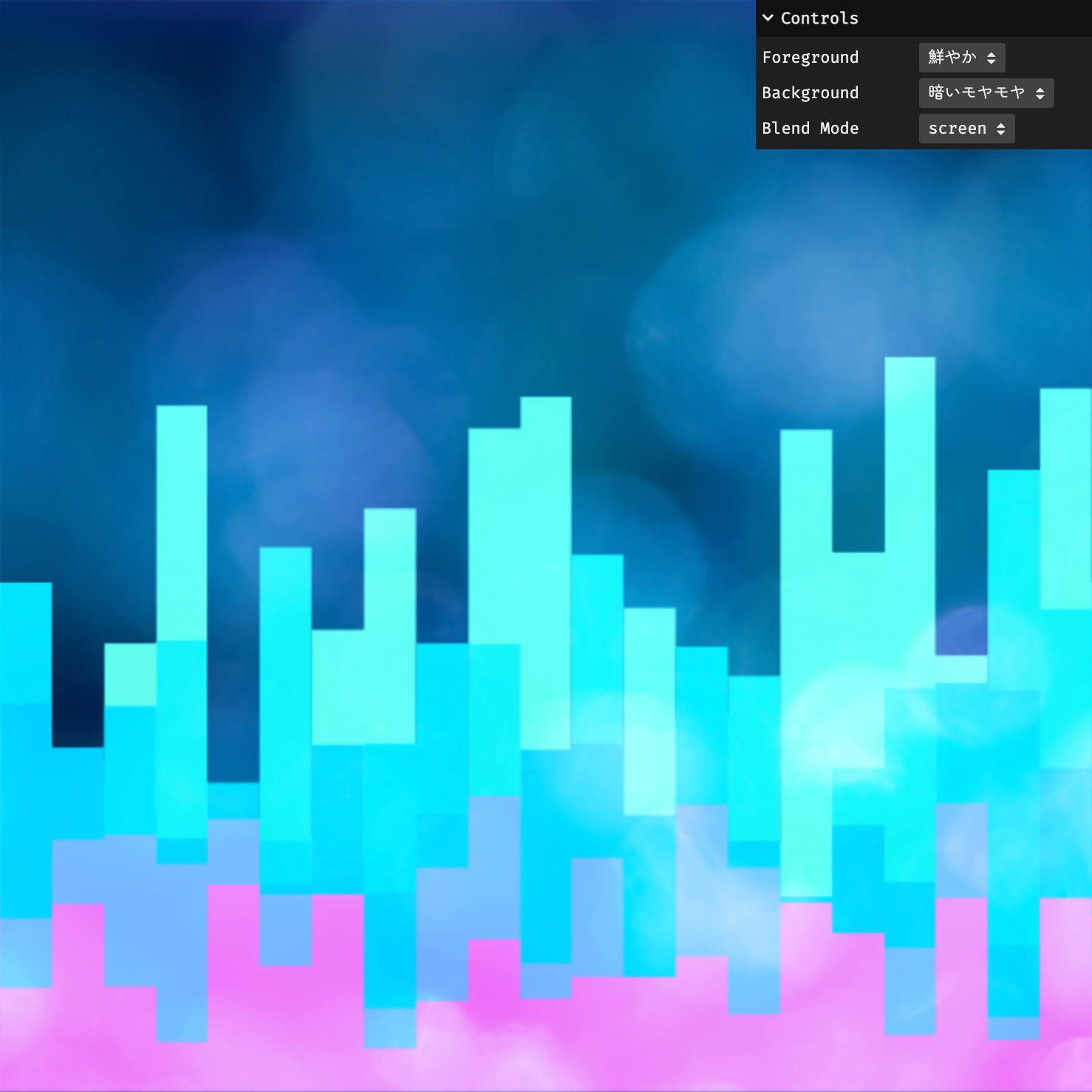
screen
finalColor = 1.0 - (1.0 - background) * (1.0 - foreground);
- multiplyの逆に近い
- 背景が暗い場合、背景も前景も元の色味からあまり変わらずに済む印象
- 前景は元の色味からはやや明るくなる
- 背景が明るいと、前景はパステルカラーのような色味になって溶け込む
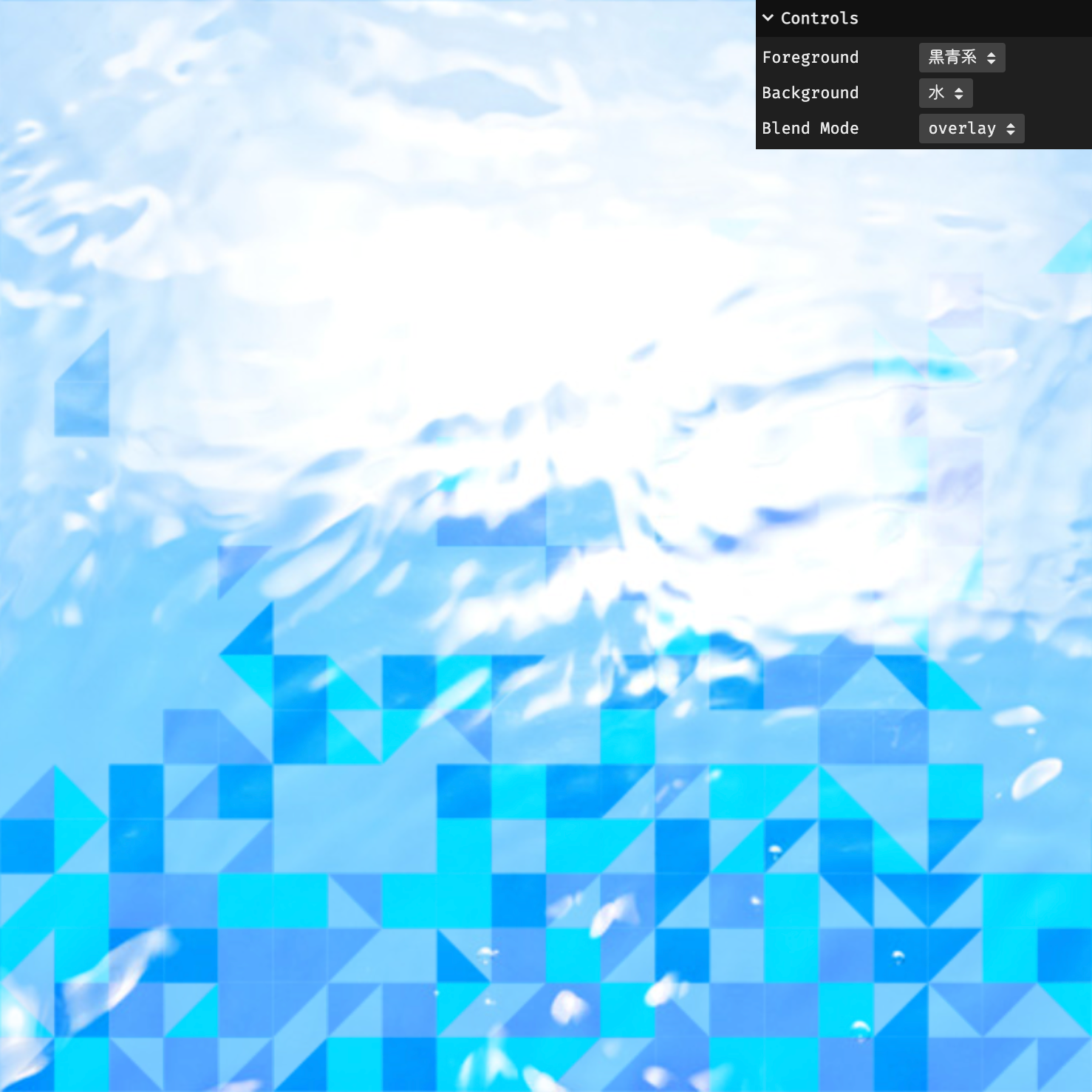
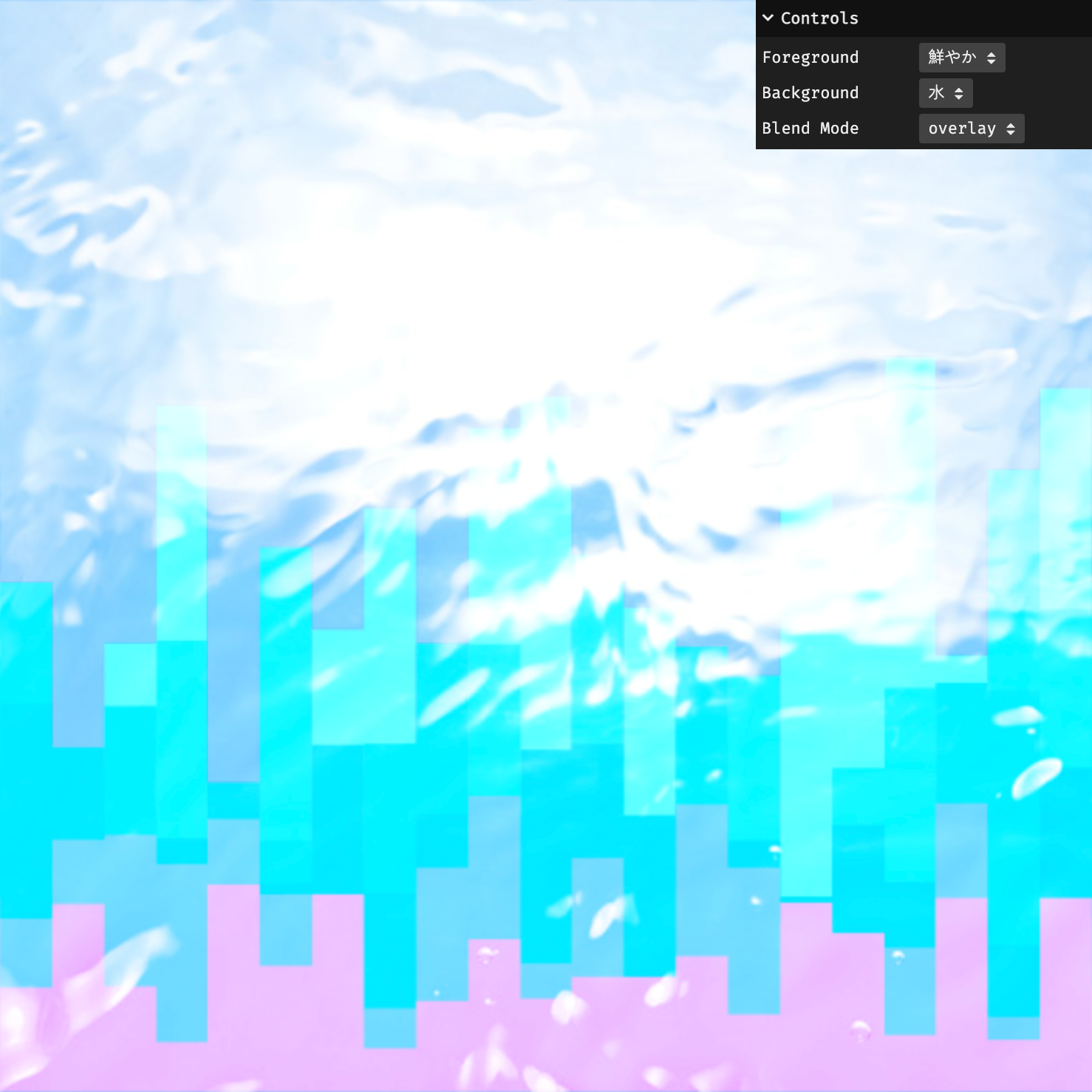
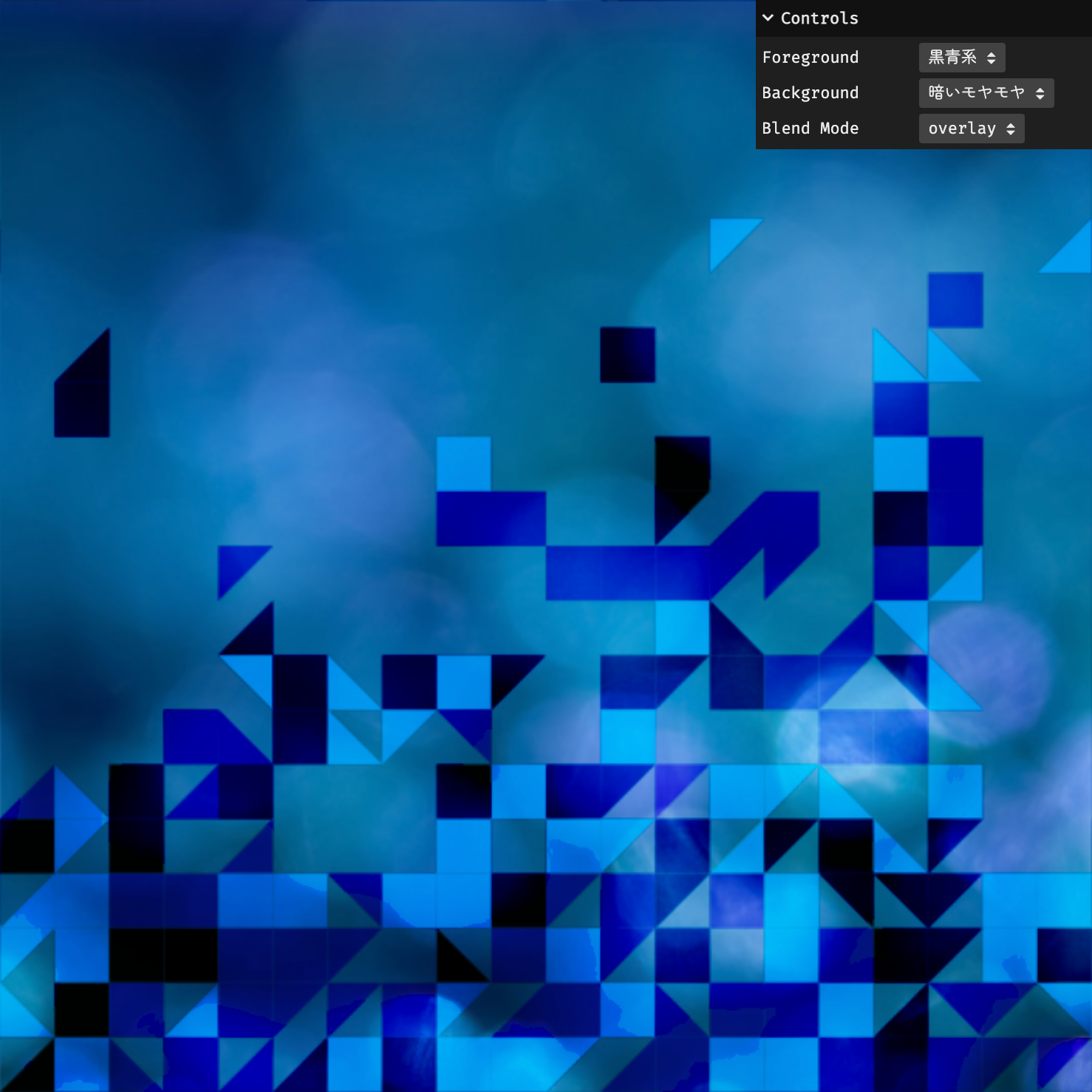
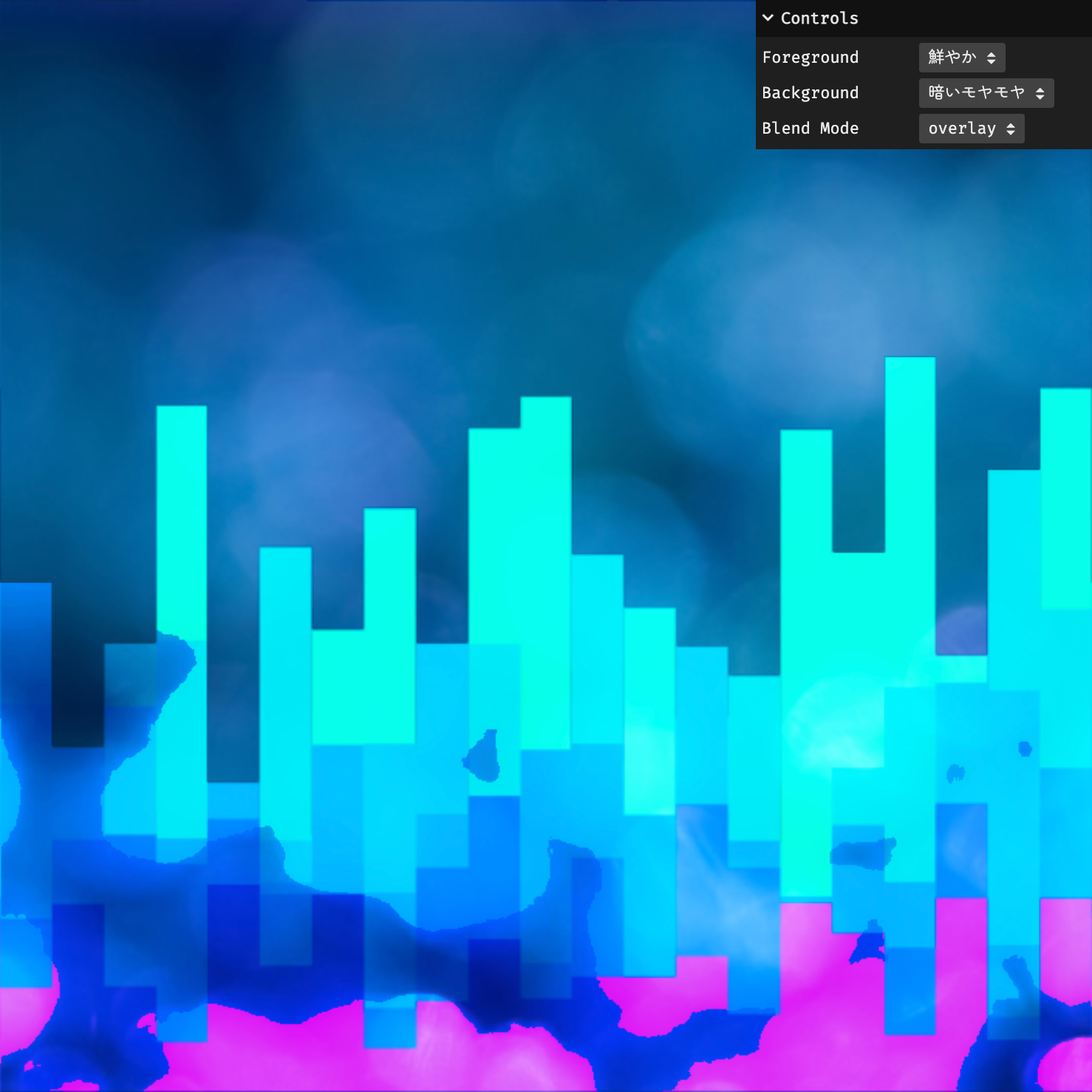
overlay
float brightness = max(background.r, max(background.g, background.b));
finalColor = mix(
2.0 * background * foreground,
1.0 - 2.0 * (1.0 - background) * (1.0 - foreground),
step(0.5, brightness)
);
- screenよりもコントラストが上がる
- 暗い背景に薄い前景が重なる箇所は、背景が染み出してしまう
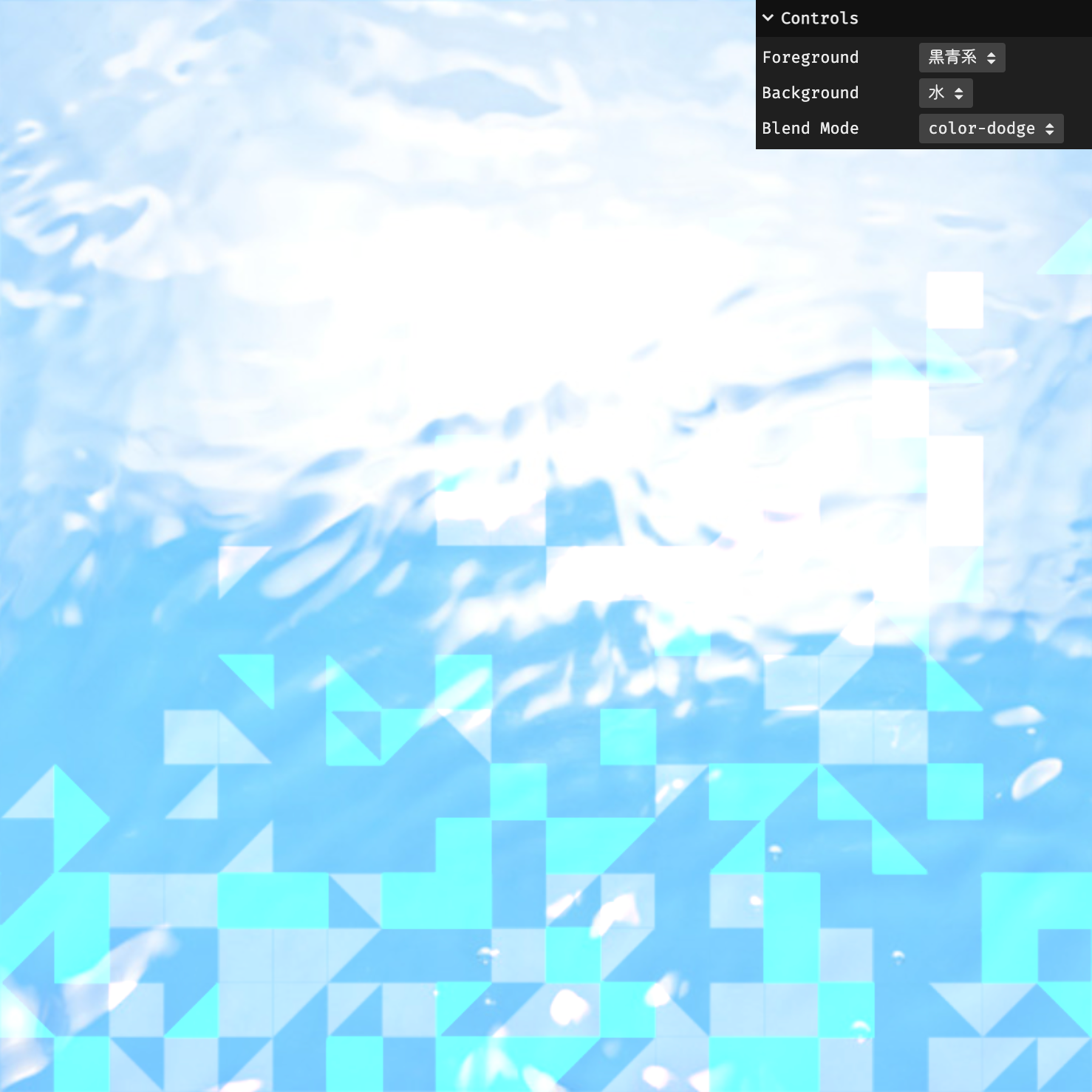
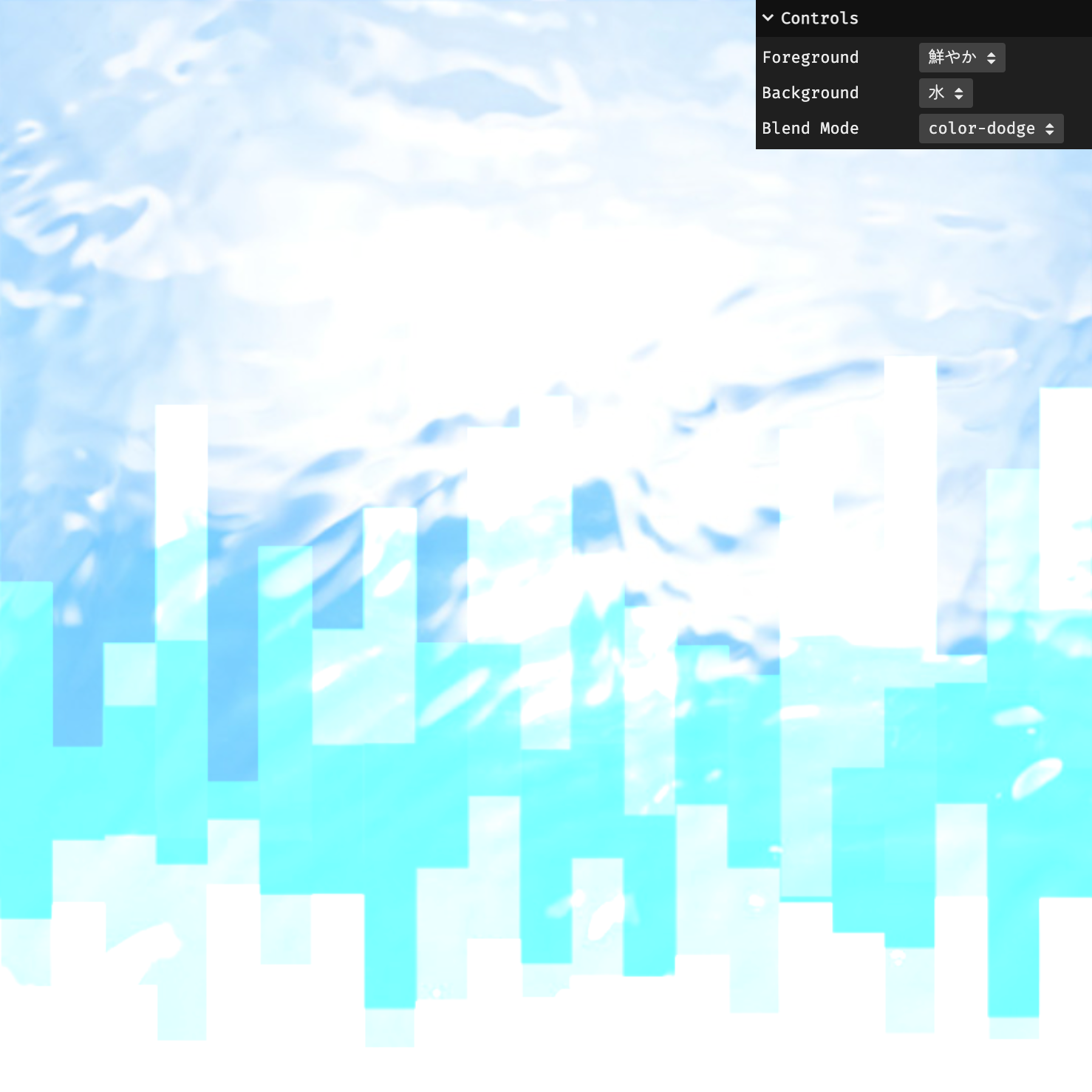
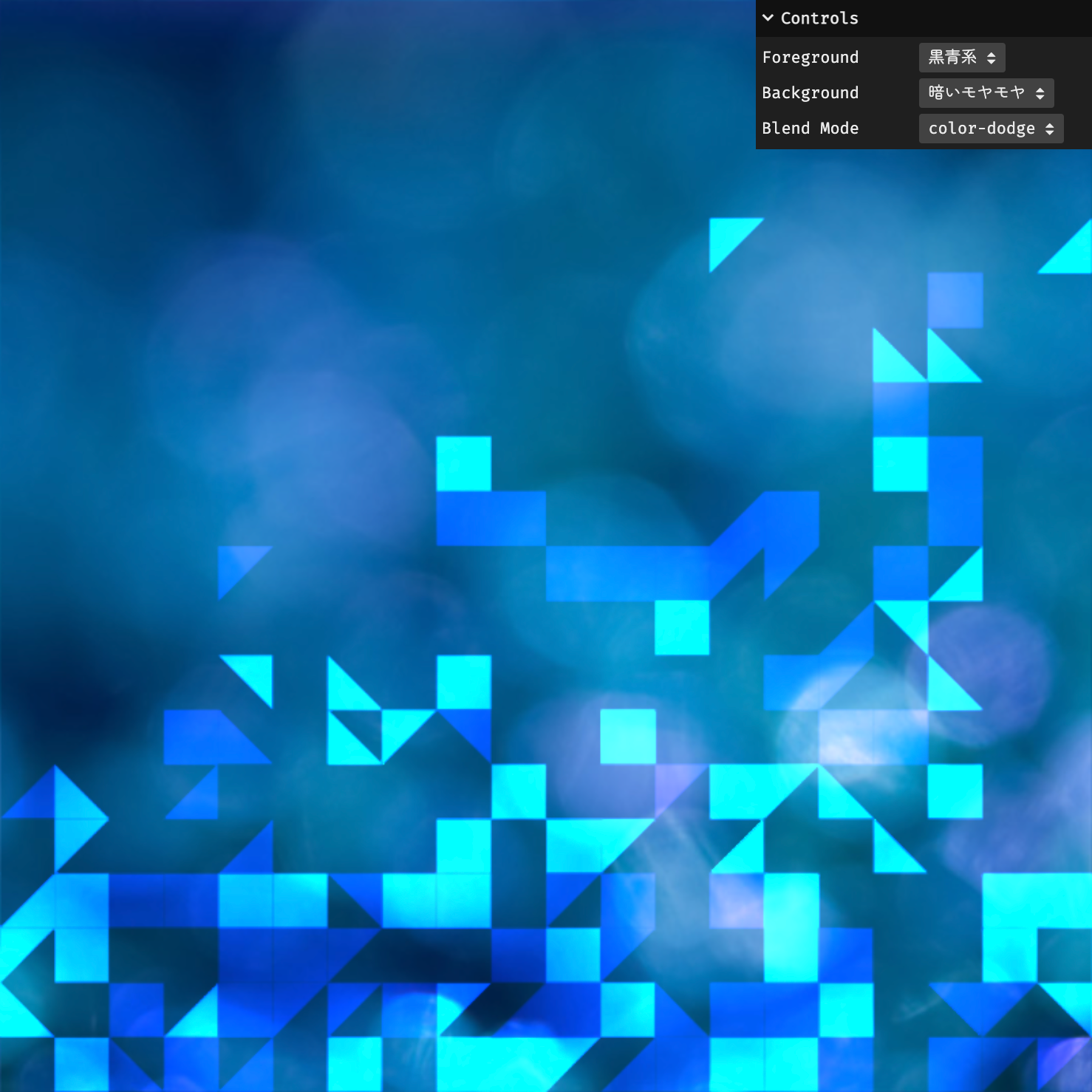
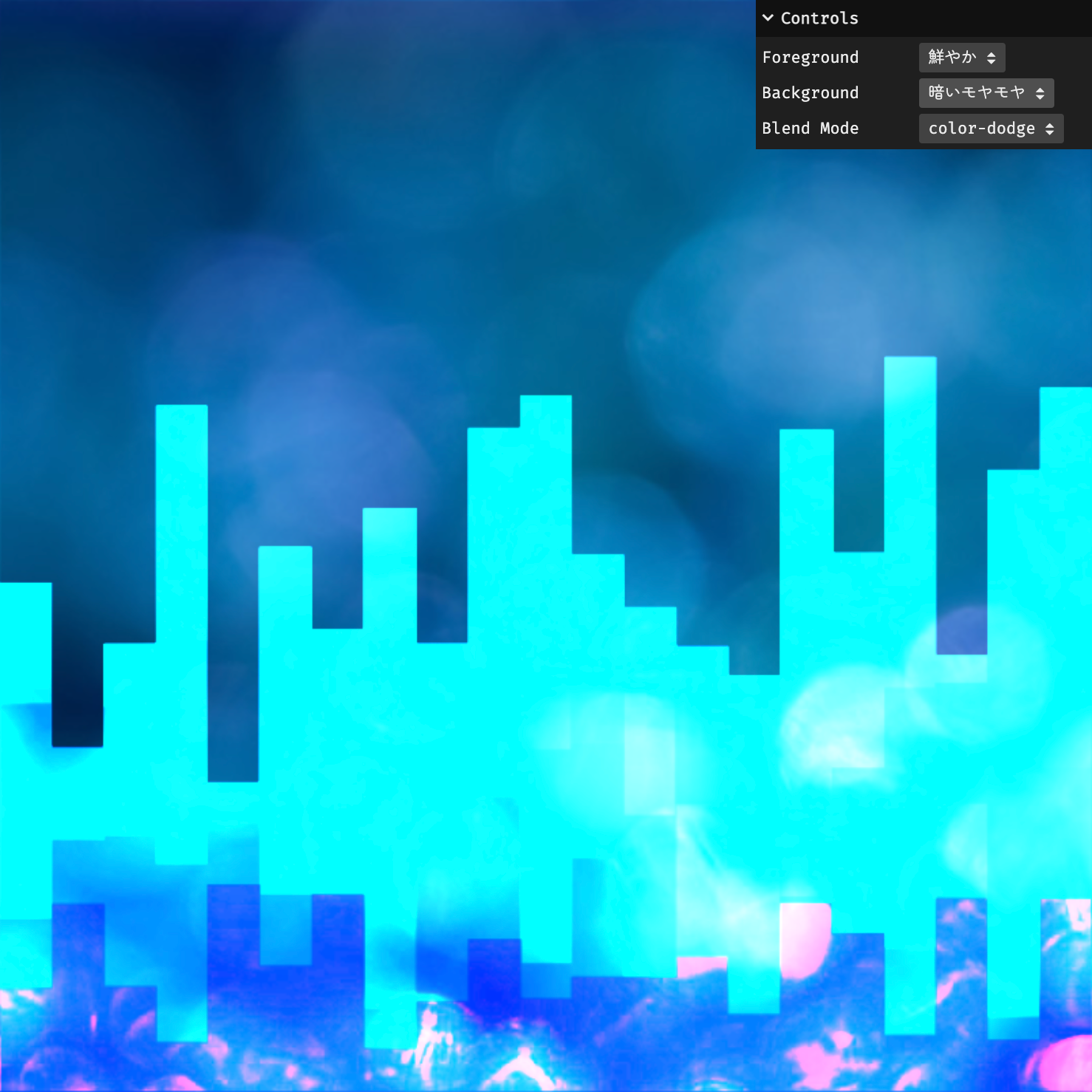
color-dodge(覆い焼き)
finalColor = background / (1.0 - foreground);
- 前景の各部分の色の差がわかりづらくなる
- 背景が暗いと、ステンドグラスのように鮮やかになる
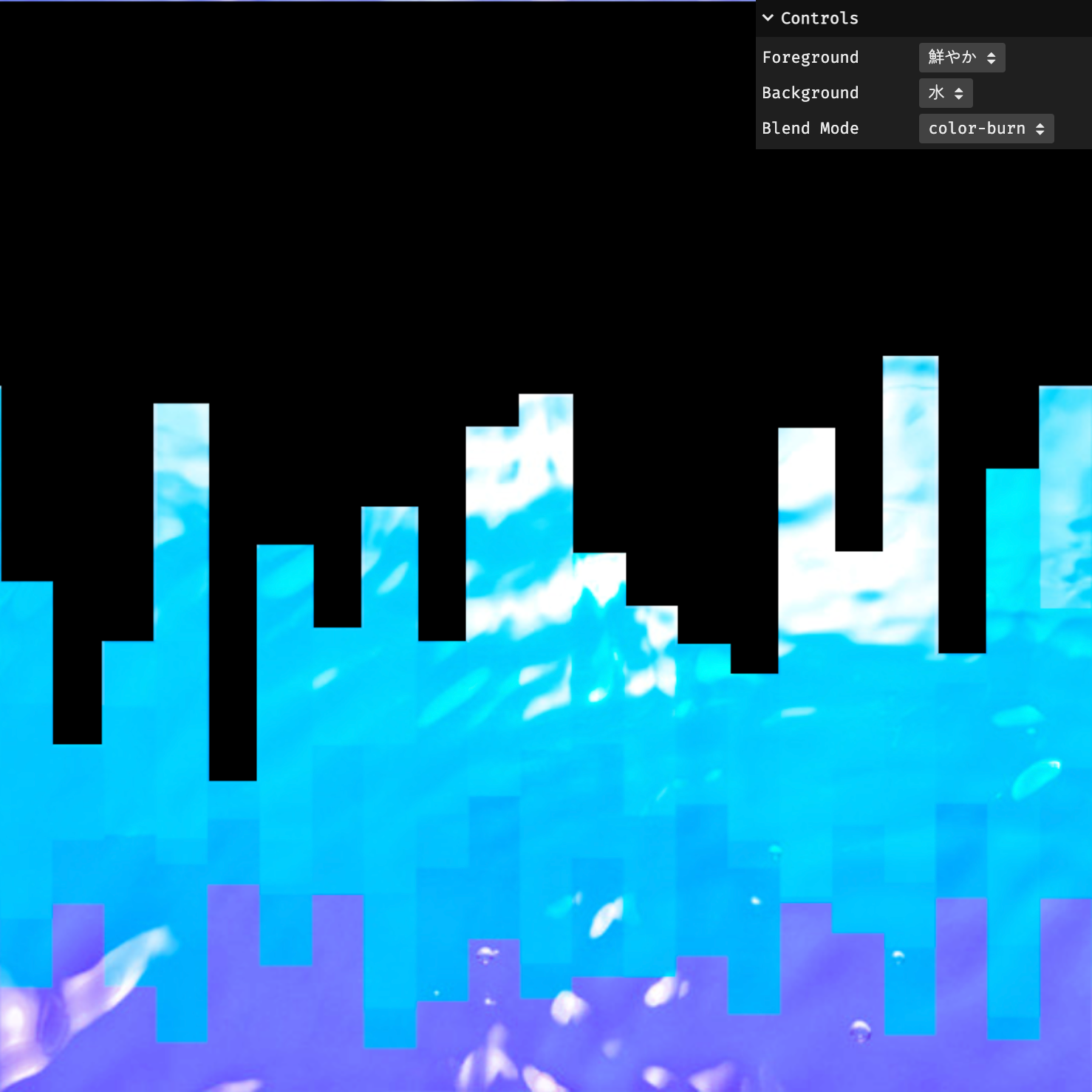
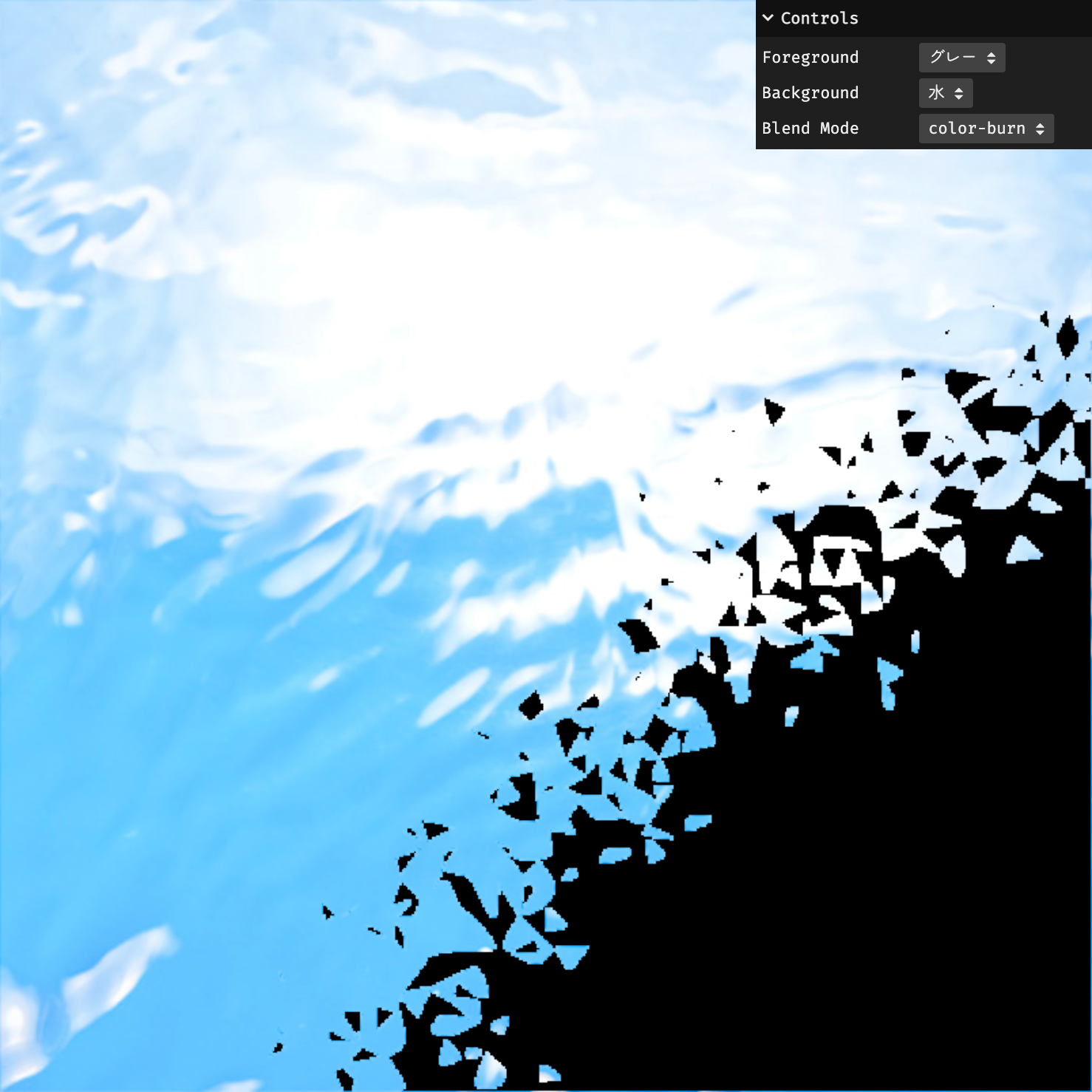
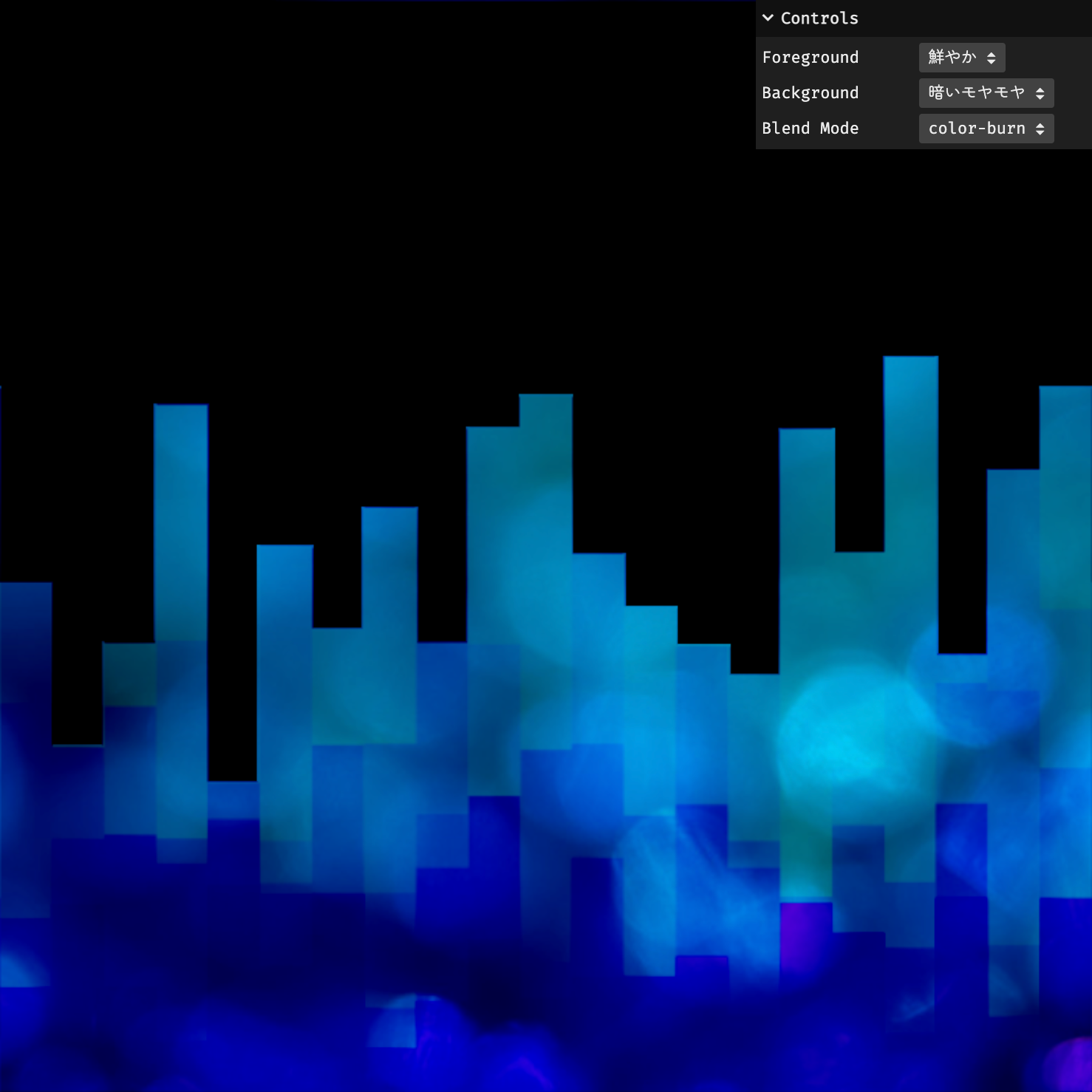
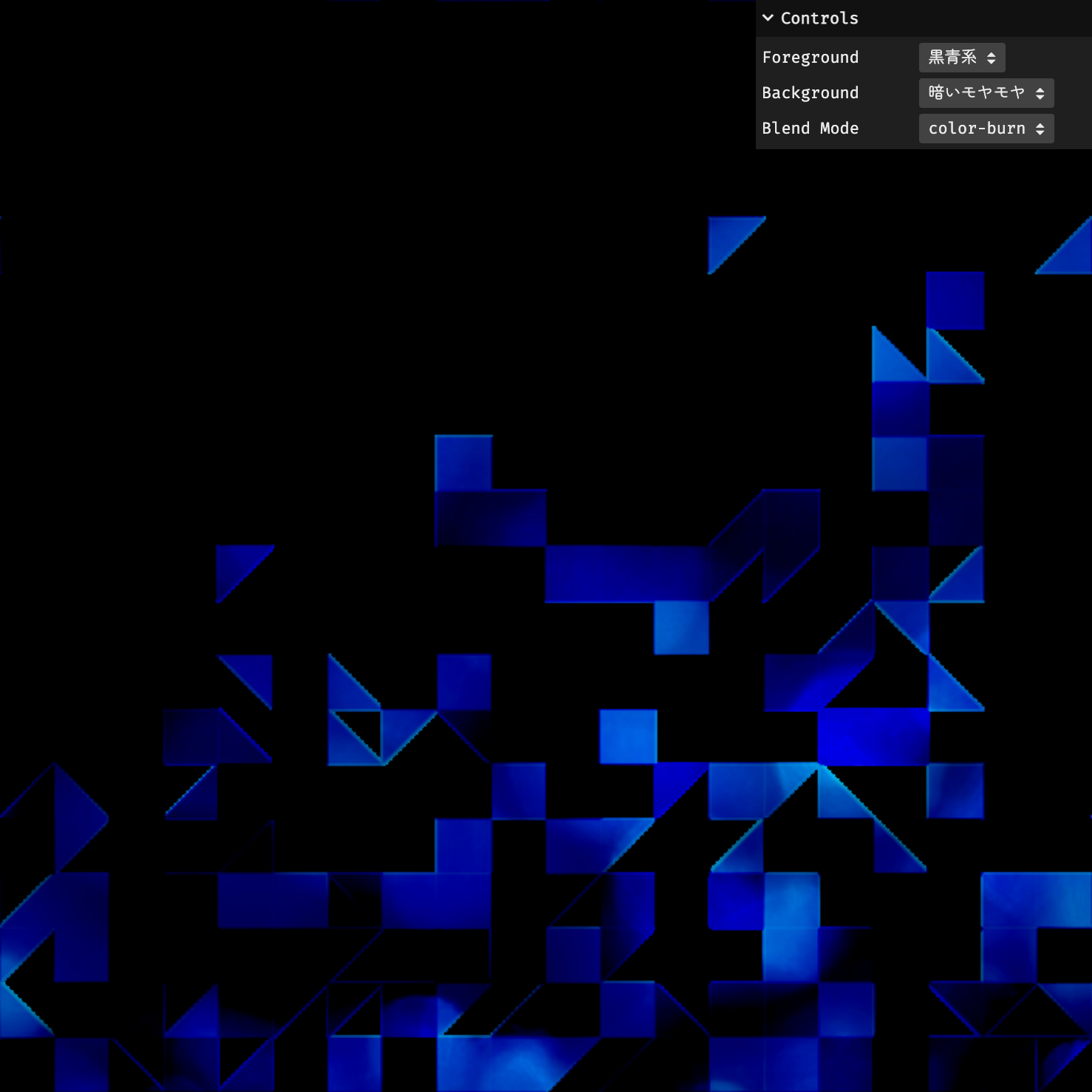
color-burn(焼き込み)
finalColor = 1.0 - (1.0 - background) / foreground;
hard-light
TODO: 数式調べて考察する
soft-light
TODO: 数式調べて考察する