#version 300 es
precision highp float;
uniform vec2 uResolution;
out vec4 outColor;
const float PI = 3.1415926;
float rect(vec2 xy, vec2 center, vec2 dist) {
vec2 point = abs(xy - center);
return length(max(point - dist, vec2(0.0))) + min(max(point.x - dist.x, point.y - dist.y), 0.0);
}
vec3 contour(float v, float interval) {
return abs(v) < 0.01
? vec3(0.0)
: mod(v, interval) < 0.01
? vec3(1.0)
: mix(vec3(1.0, 0.0, 1.0), vec3(0.0, 1.0, 1.0), atan(v) / PI + 0.5);
}
void main() {
vec2 pos = (2.0 * gl_FragCoord.xy - uResolution.xy) / min(uResolution.x, uResolution.y);
float interval = 0.1;
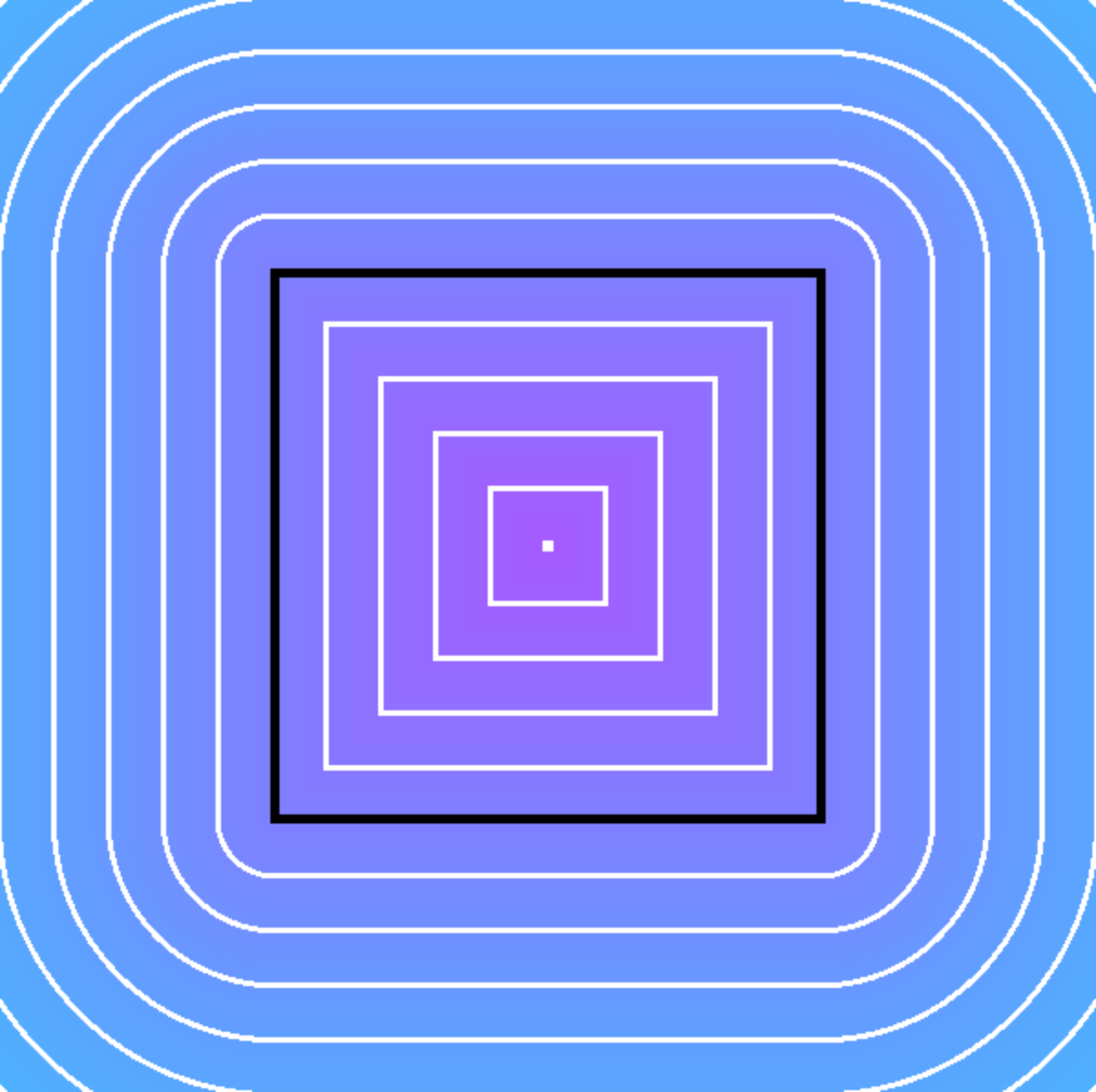
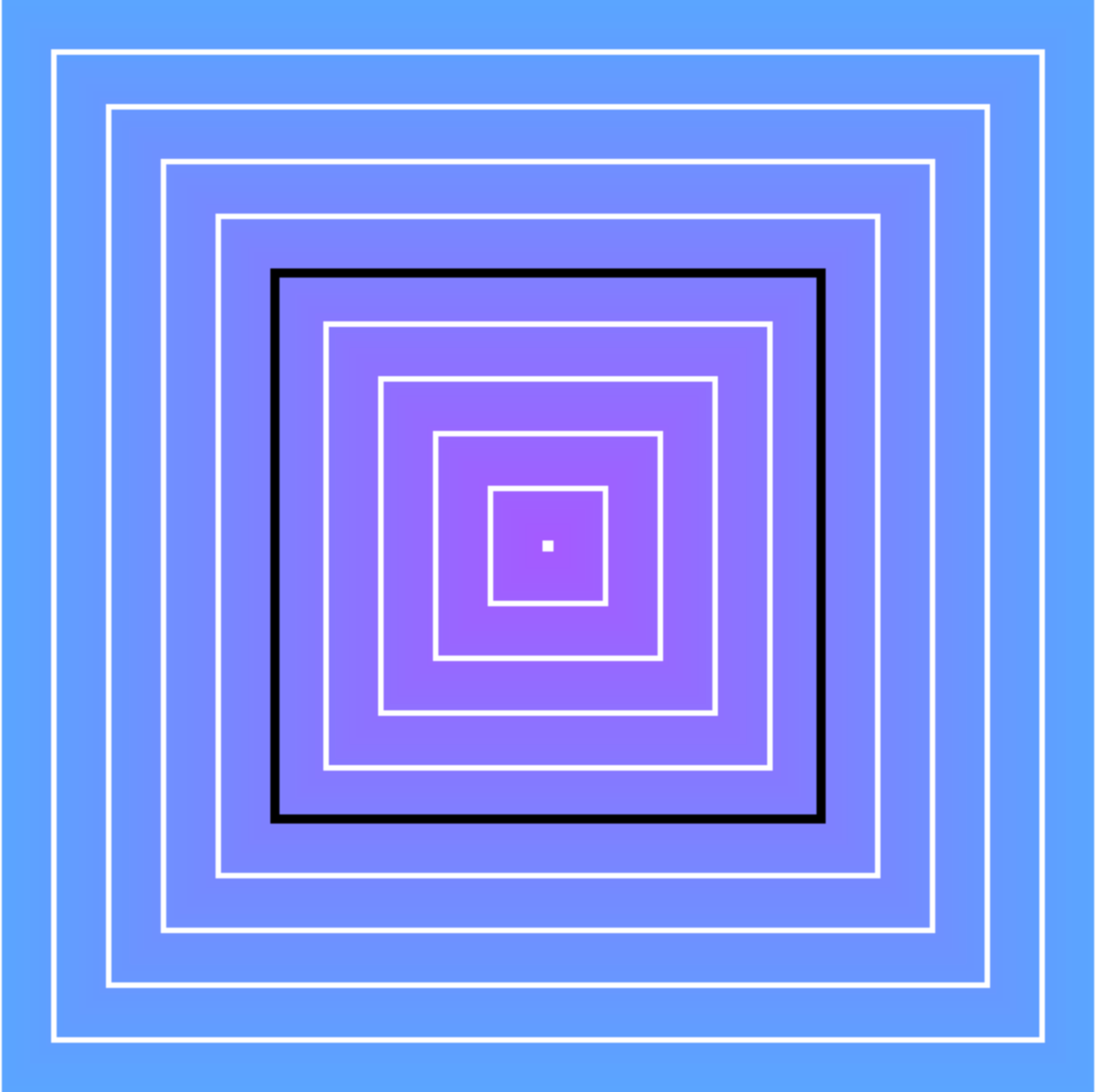
float sdf = rect(pos, vec2(0.0), vec2(0.5));
outColor.rgb = vec3(contour(sdf, interval));
outColor.a = 1.0;
}
矩形 SDF のロジックを追う
矩形の外部
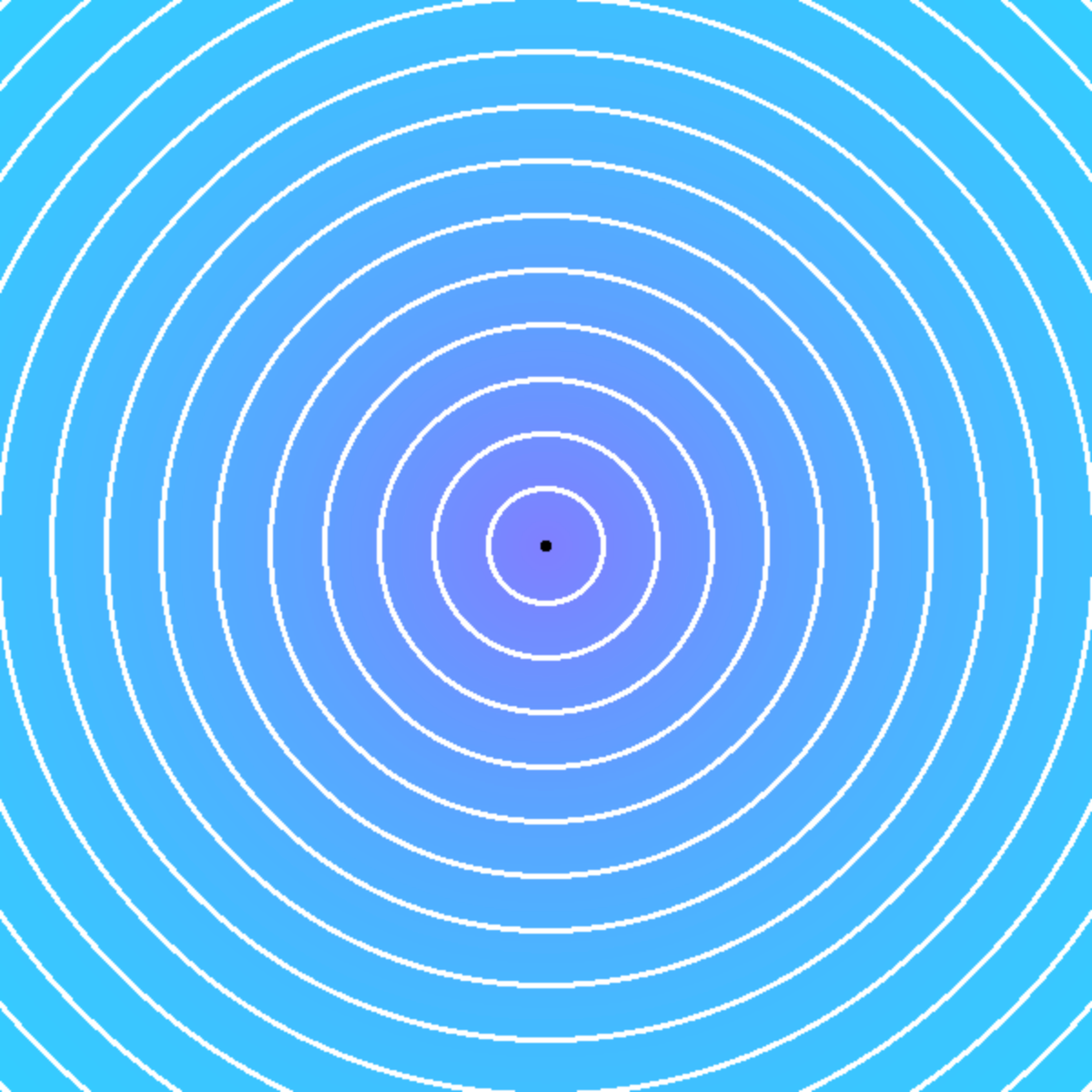
float rect(vec2 xy, vec2 center, vec2 dist) {
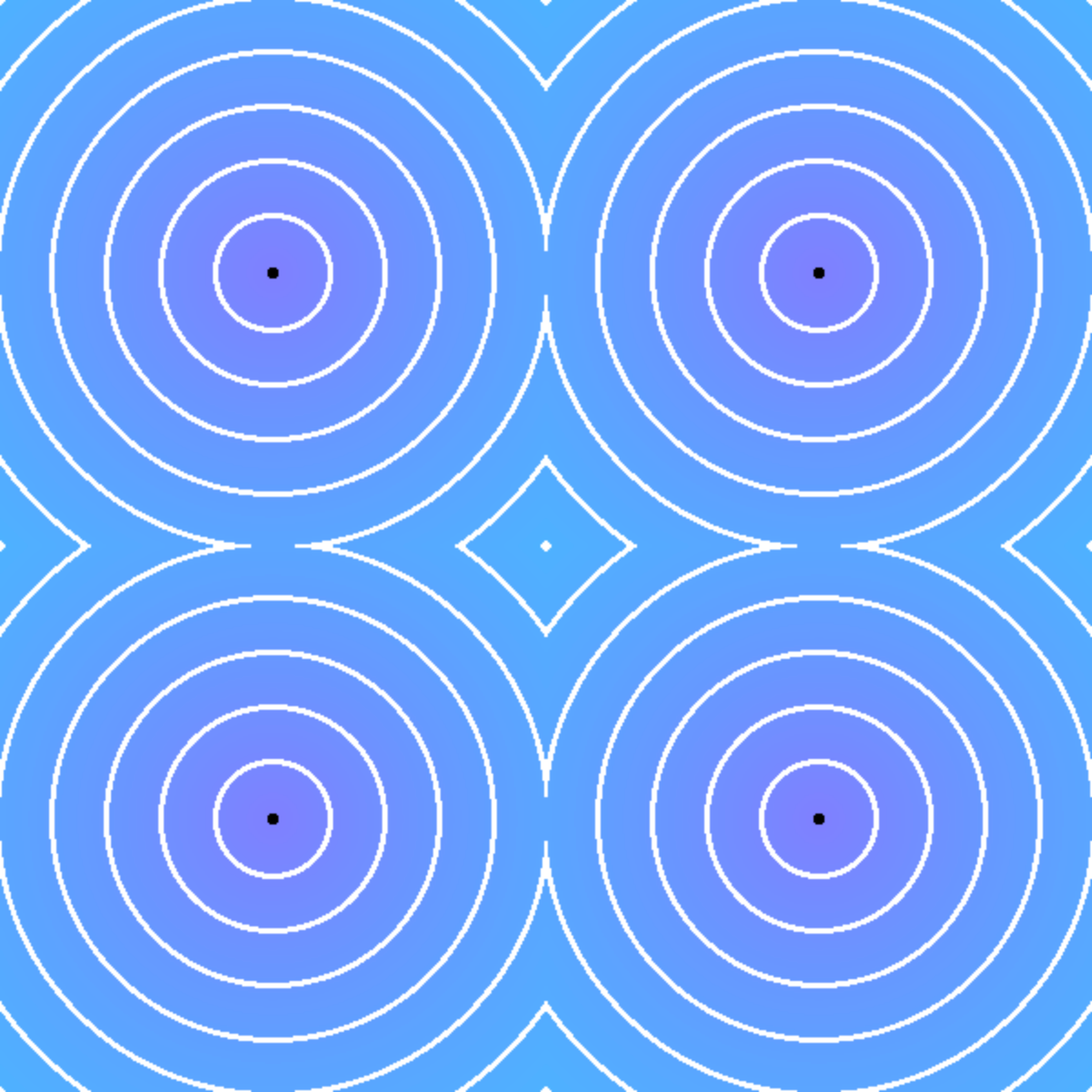
vec2 point = abs(xy - center);
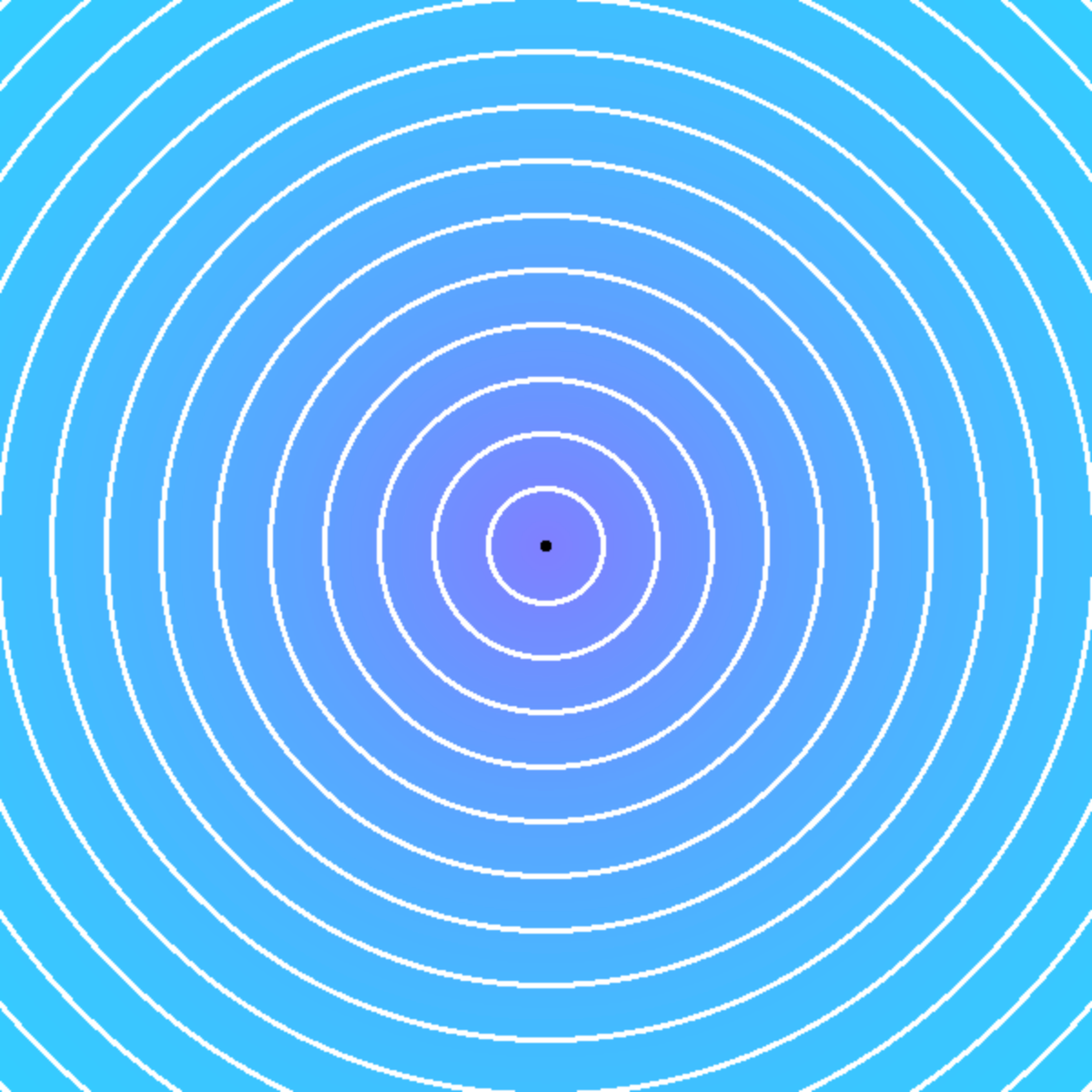
return length(point);
}

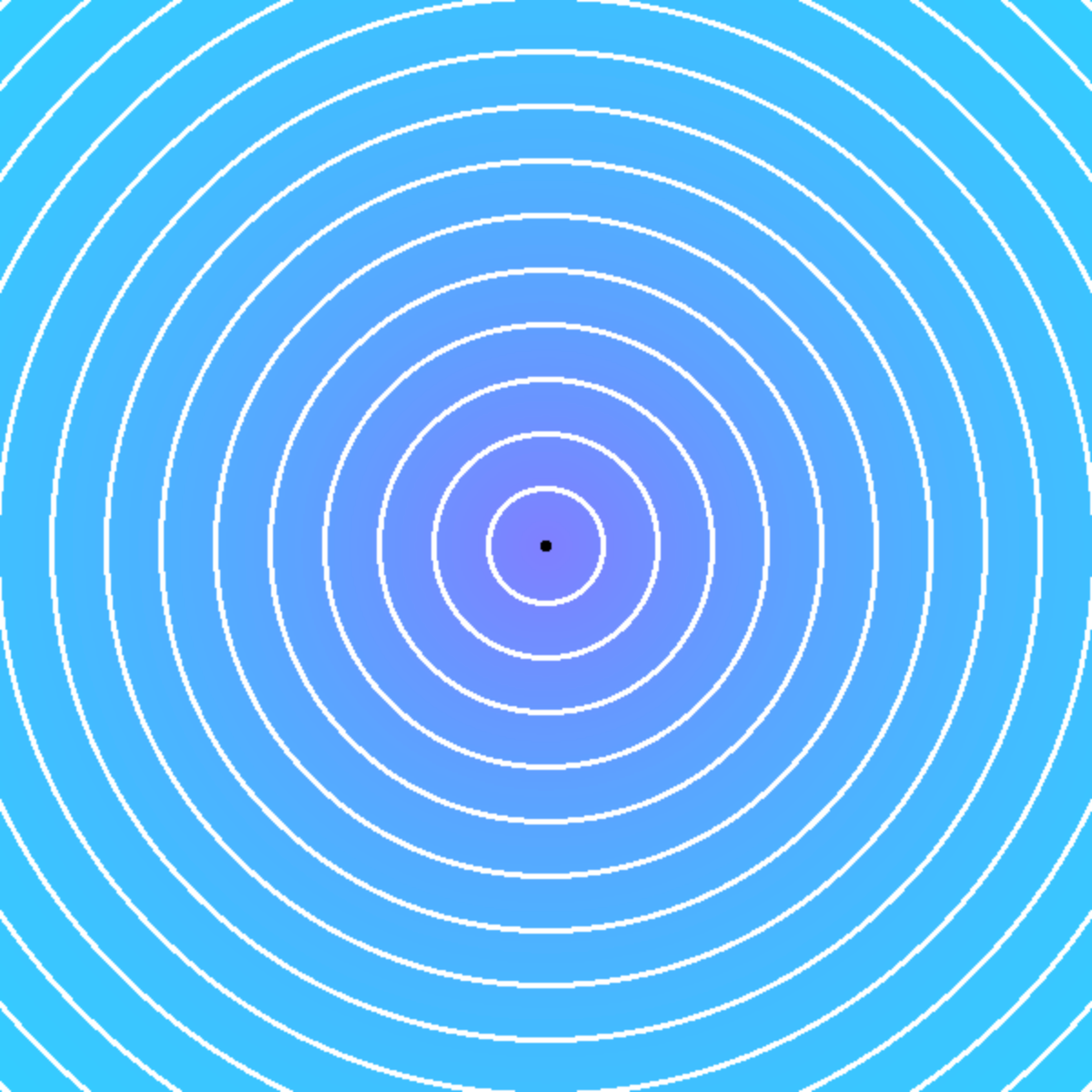
float rect(vec2 xy, vec2 center, vec2 dist) {
vec2 point = abs(xy - center);
return length(point - dist);
}

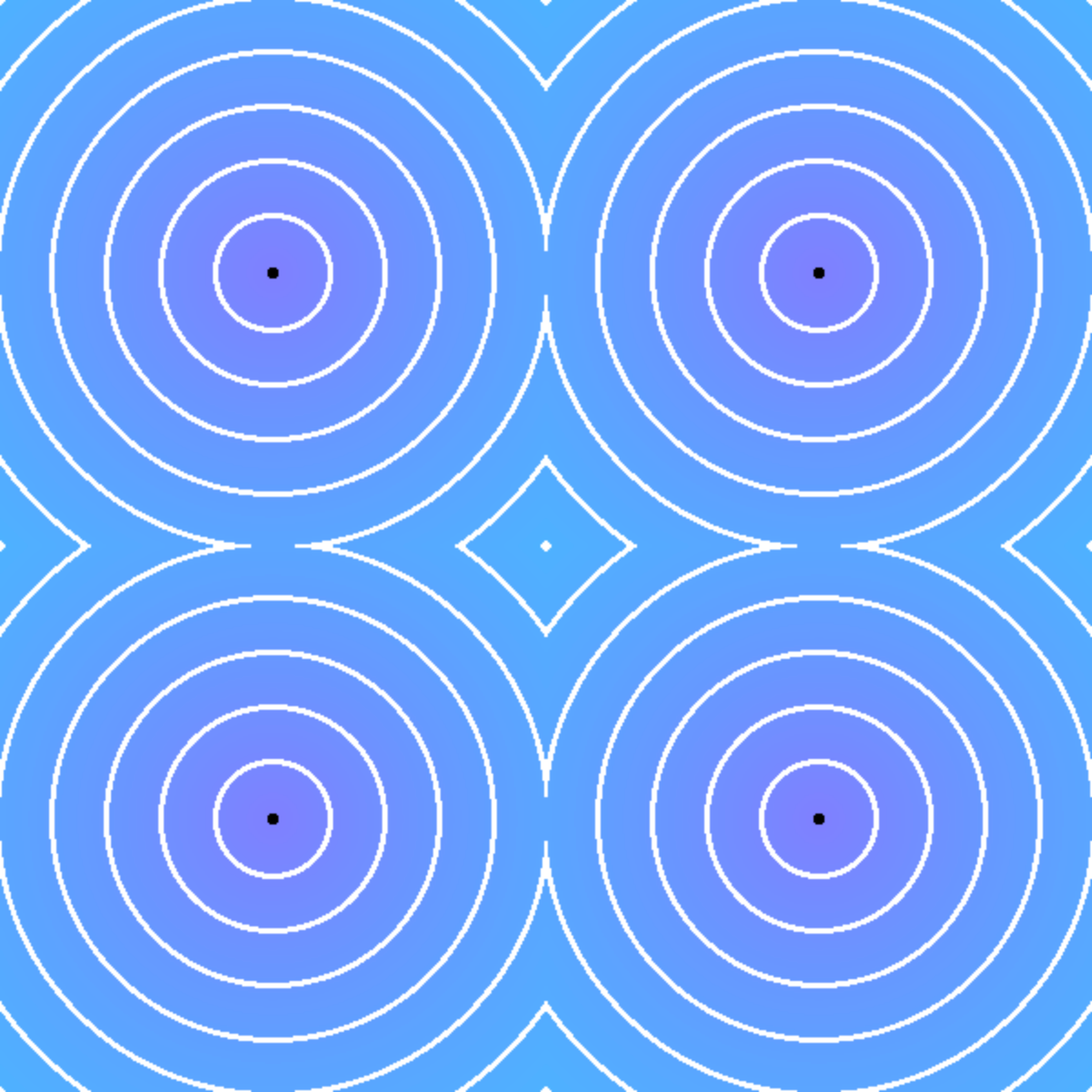
float rect(vec2 xy, vec2 center, vec2 dist) {
vec2 point = abs(xy - center);
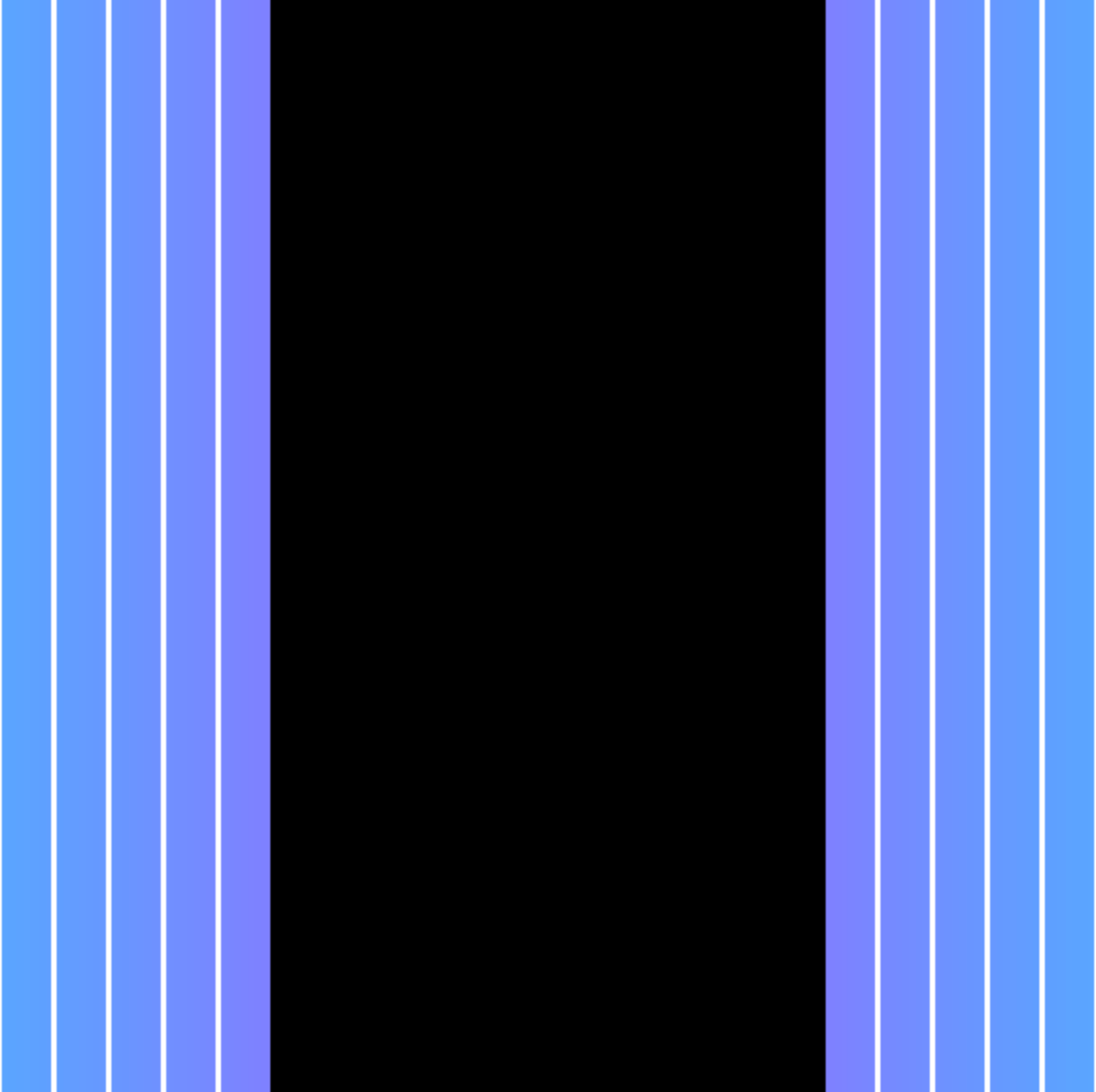
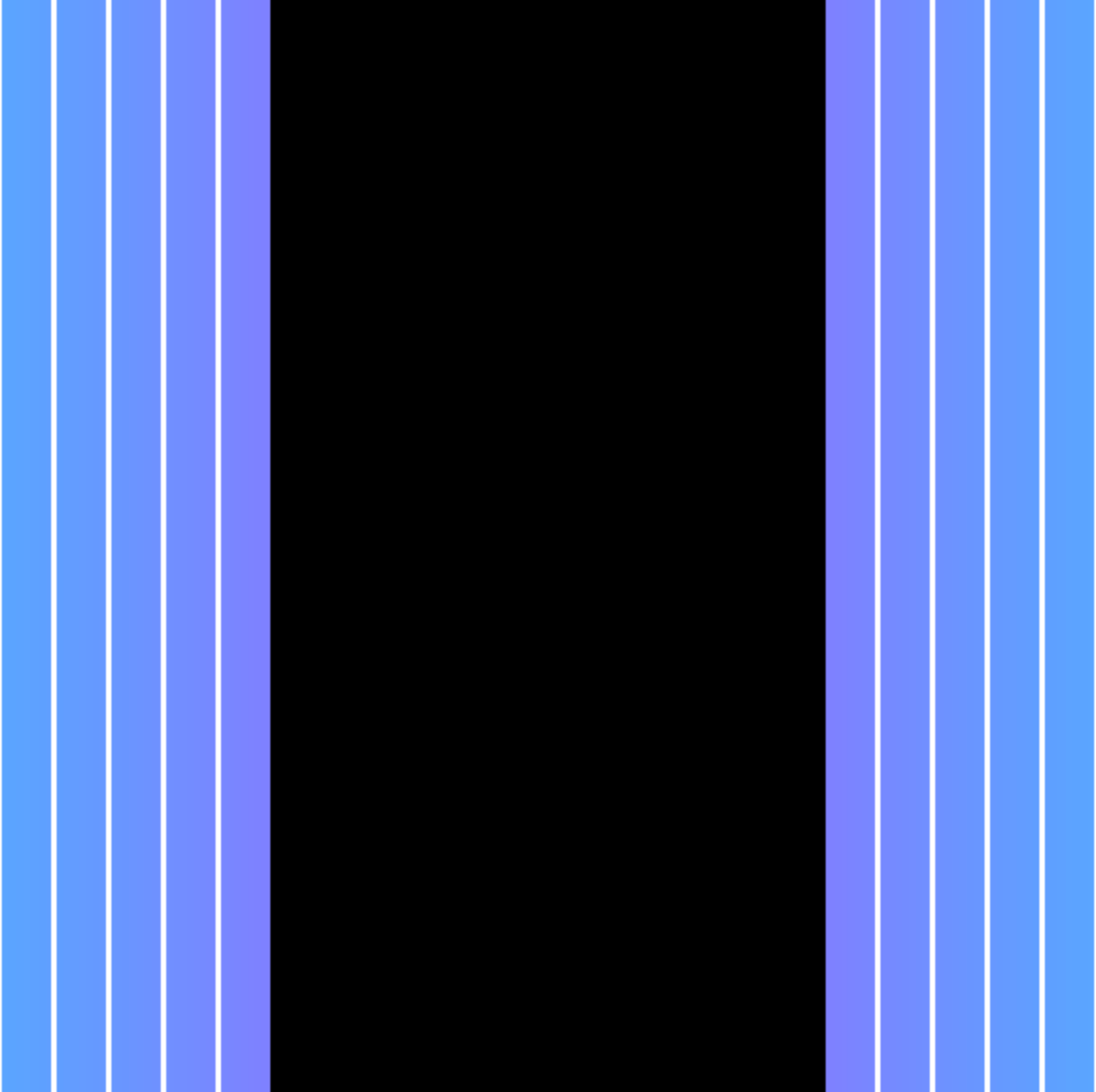
return max(point - dist, vec2(0.0)).x;
}

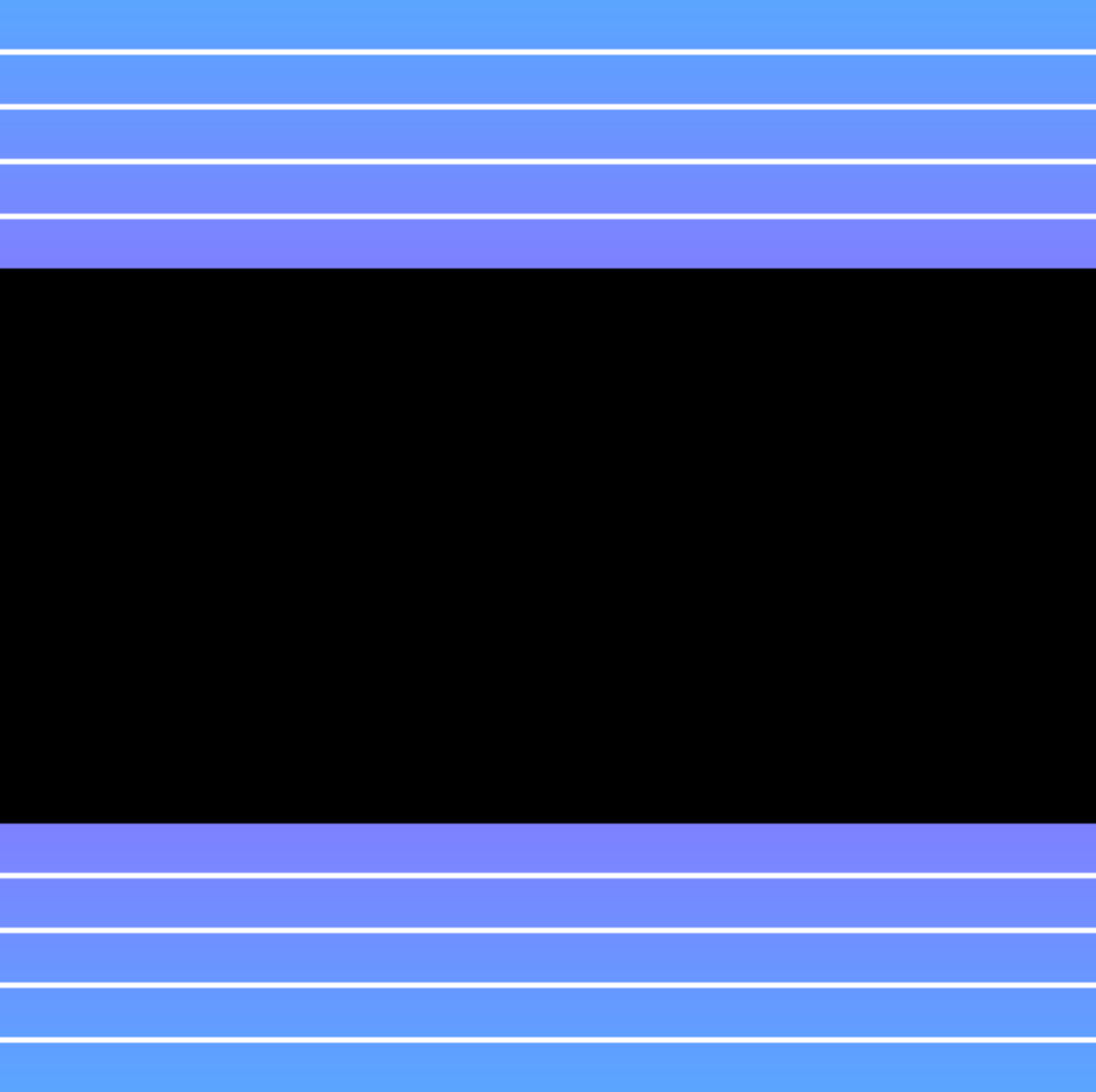
float rect(vec2 xy, vec2 center, vec2 dist) {
vec2 point = abs(xy - center);
return max(point - dist, vec2(0.0)).y;
}

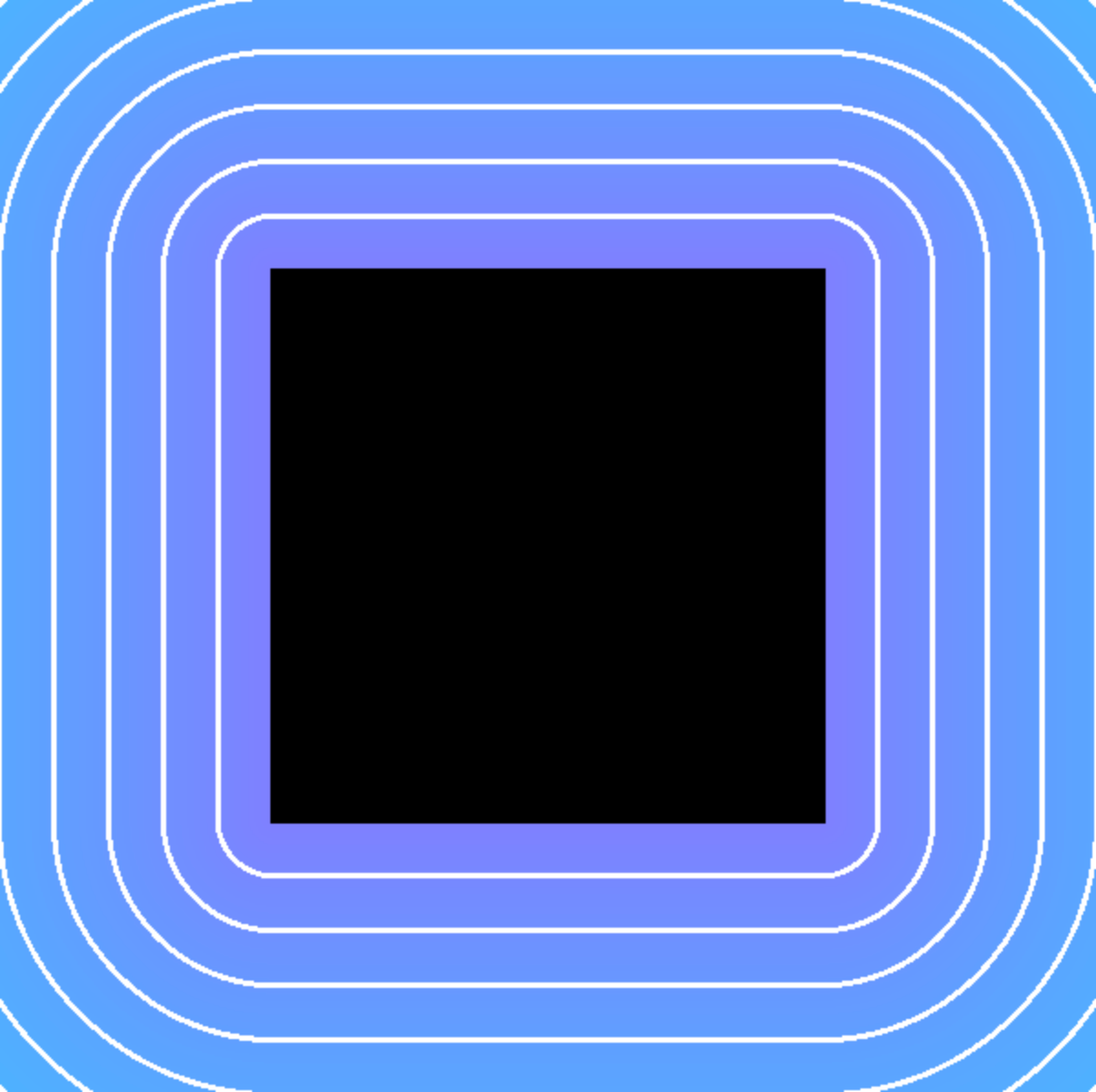
float rect(vec2 xy, vec2 center, vec2 dist) {
vec2 point = abs(xy - center);
return length(max(point - dist, vec2(0.0)));
}

矩形の内部
float rect(vec2 xy, vec2 center, vec2 dist) {
vec2 point = abs(xy - center);
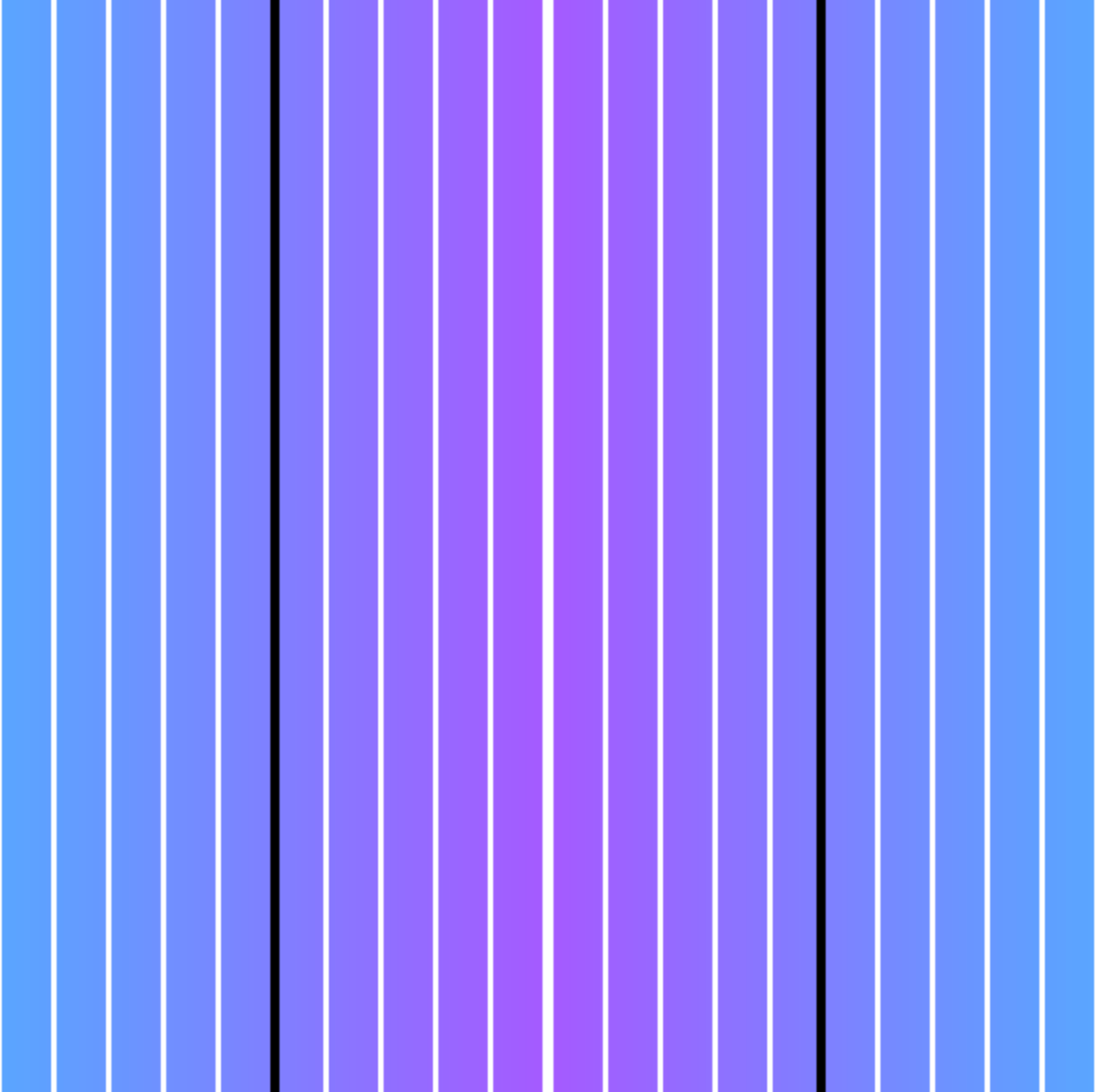
return point.x - dist.x;
}

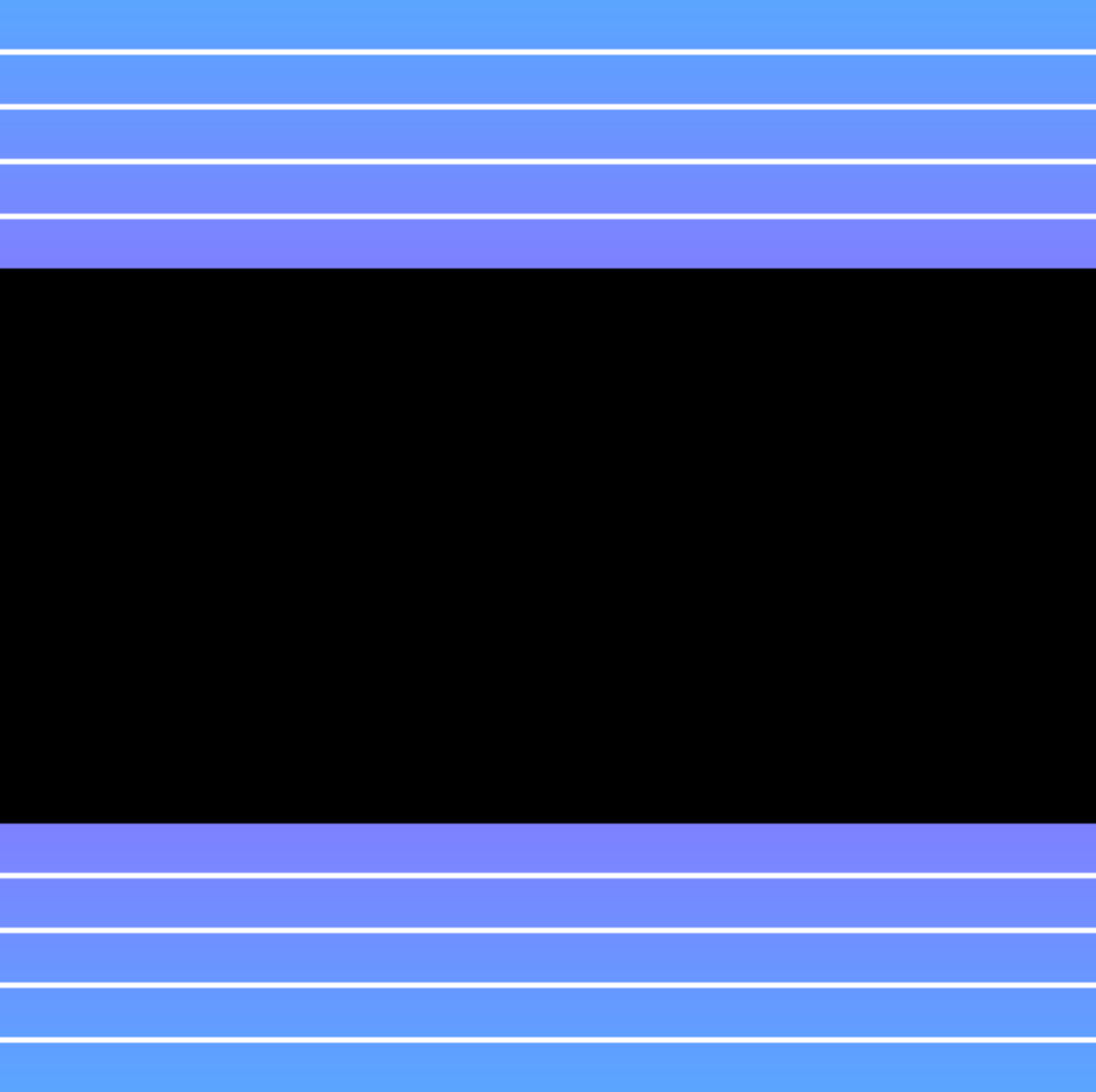
float rect(vec2 xy, vec2 center, vec2 dist) {
vec2 point = abs(xy - center);
return point.y - dist.y;
}

float rect(vec2 xy, vec2 center, vec2 dist) {
vec2 point = abs(xy - center);
return max(point.x - dist.x, point.y - dist.y);
}

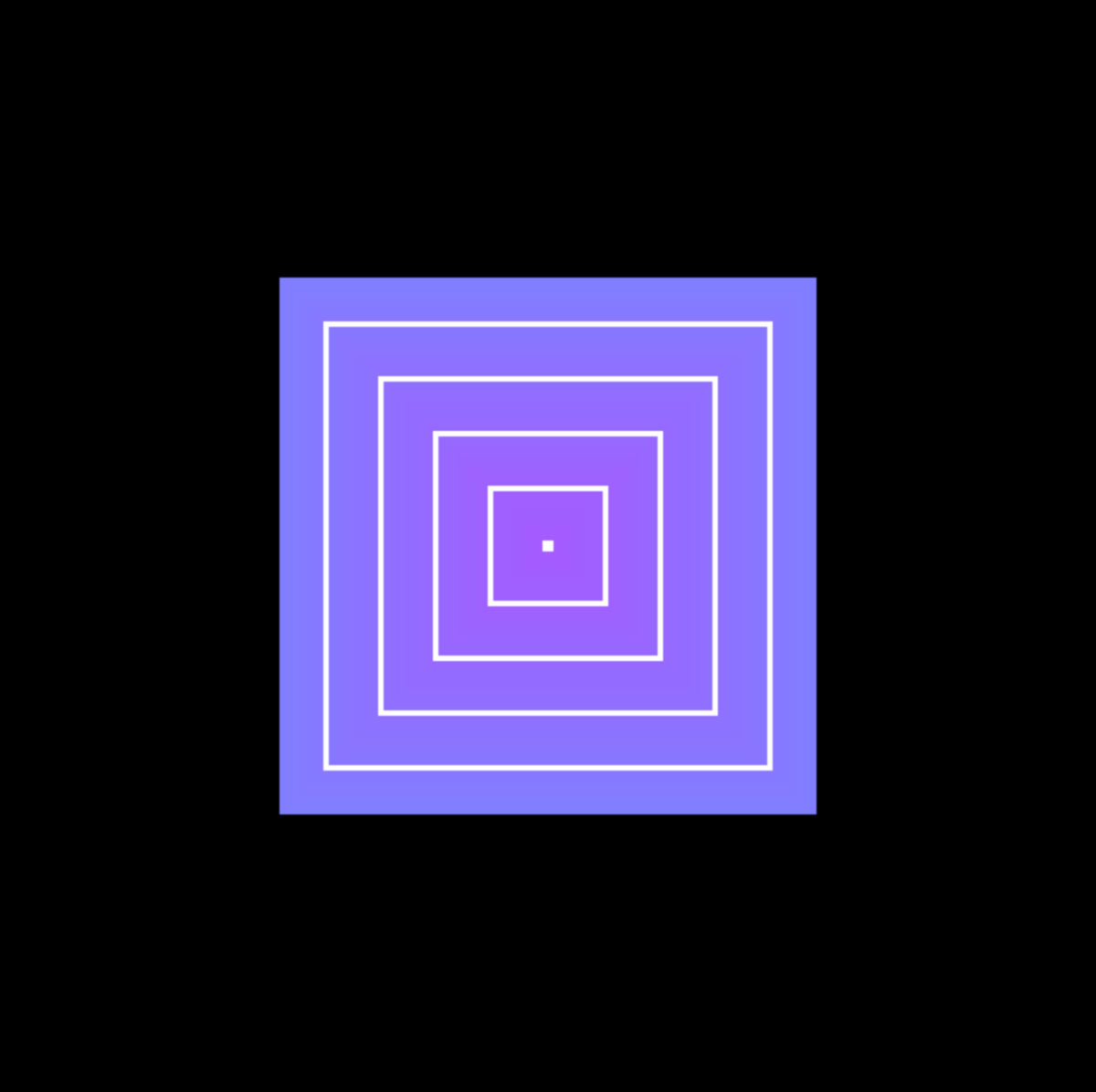
float rect(vec2 xy, vec2 center, vec2 dist) {
vec2 point = abs(xy - center);
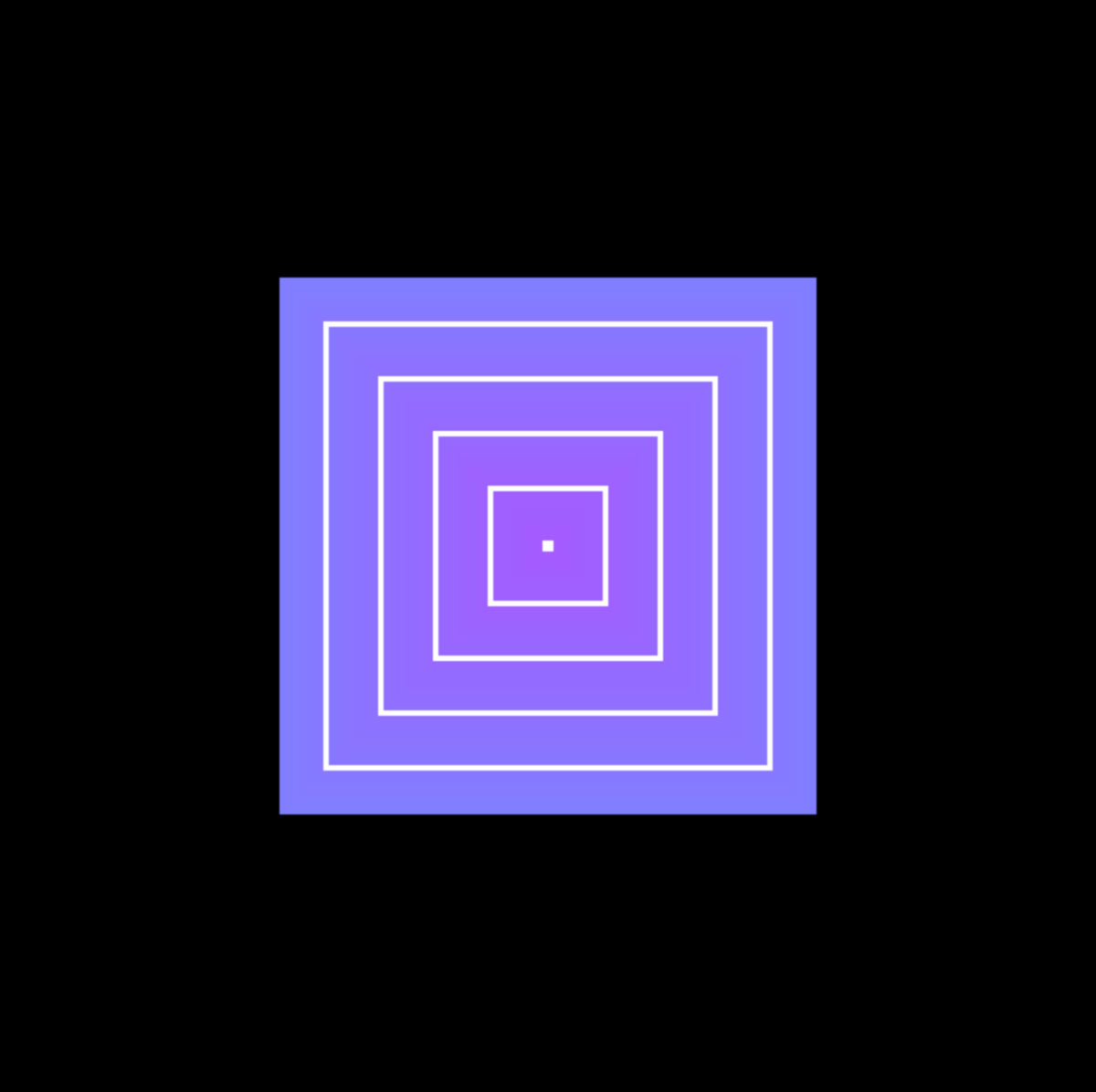
return min(max(point.x - dist.x, point.y - dist.y), 0.0);
}

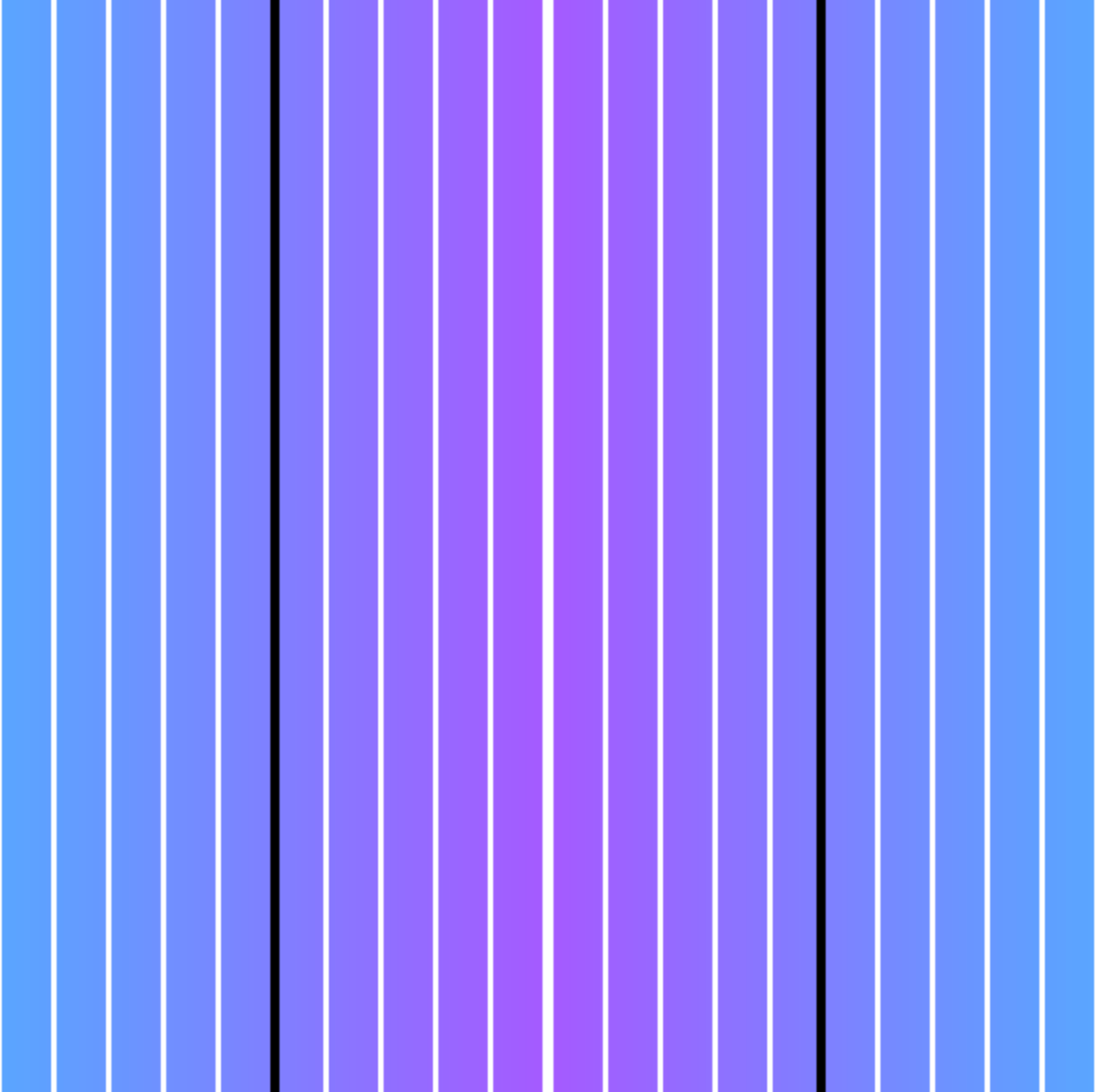
外部 + 内部
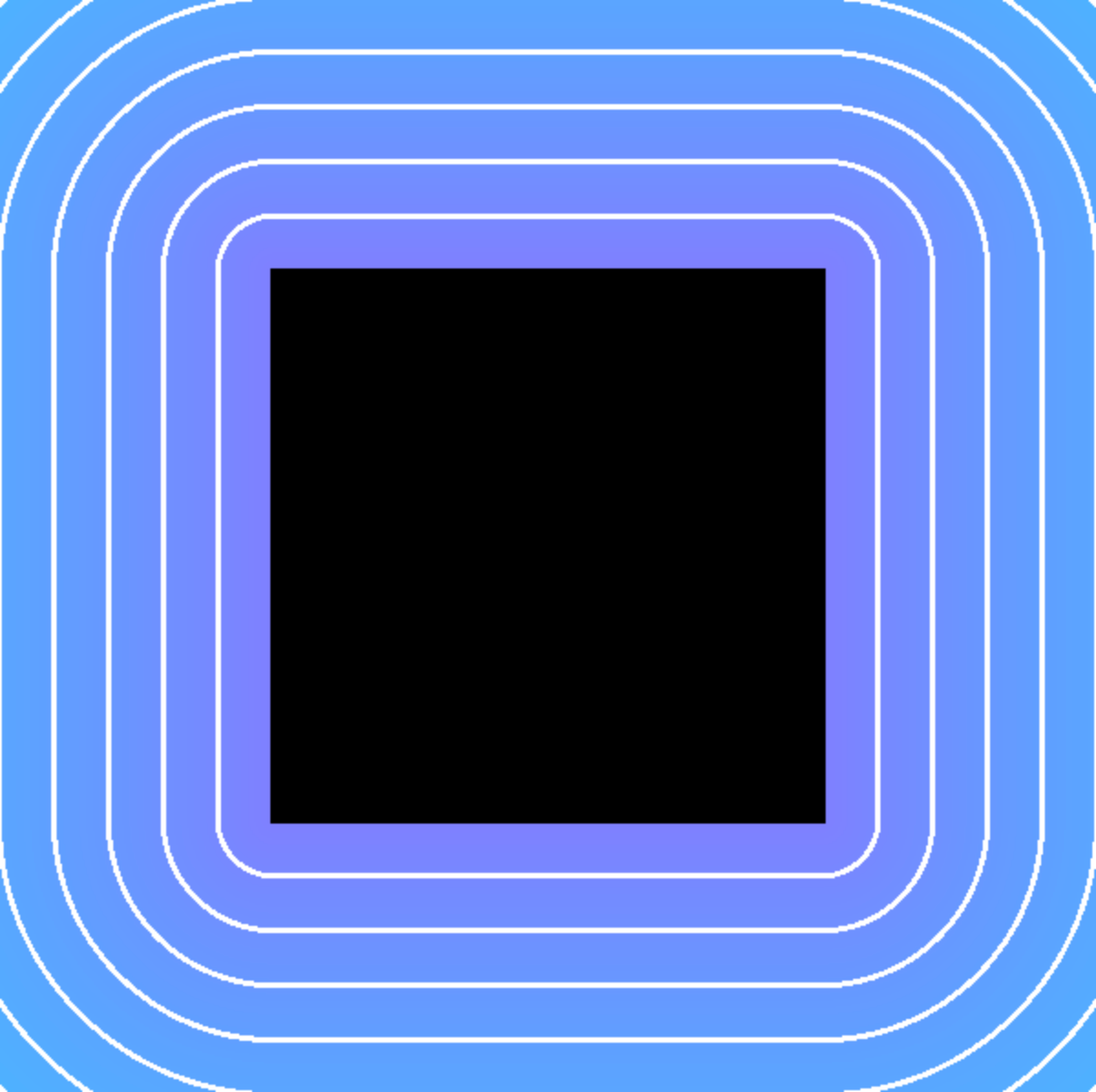
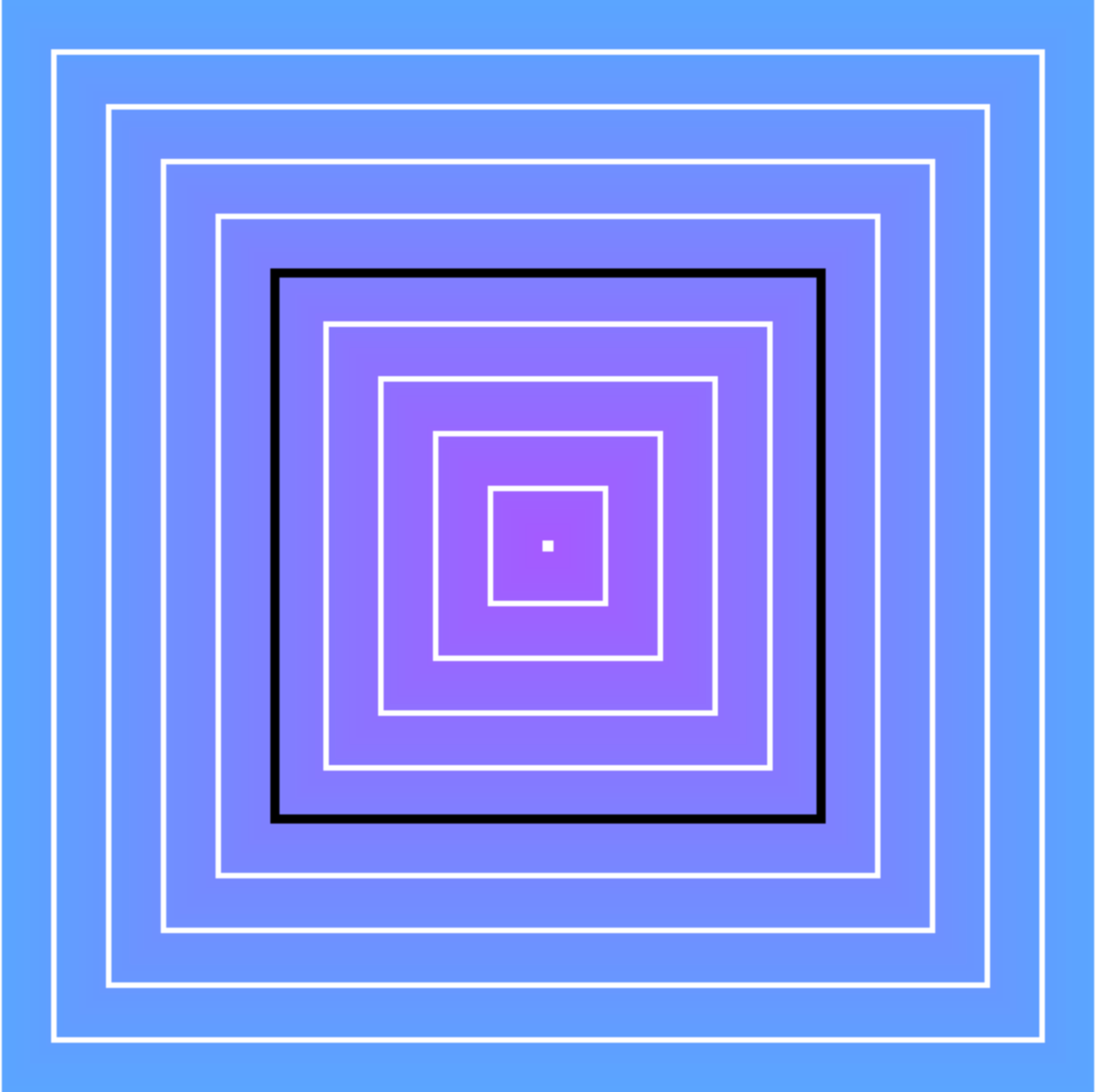
float rect(vec2 xy, vec2 center, vec2 dist) {
vec2 point = abs(xy - center);
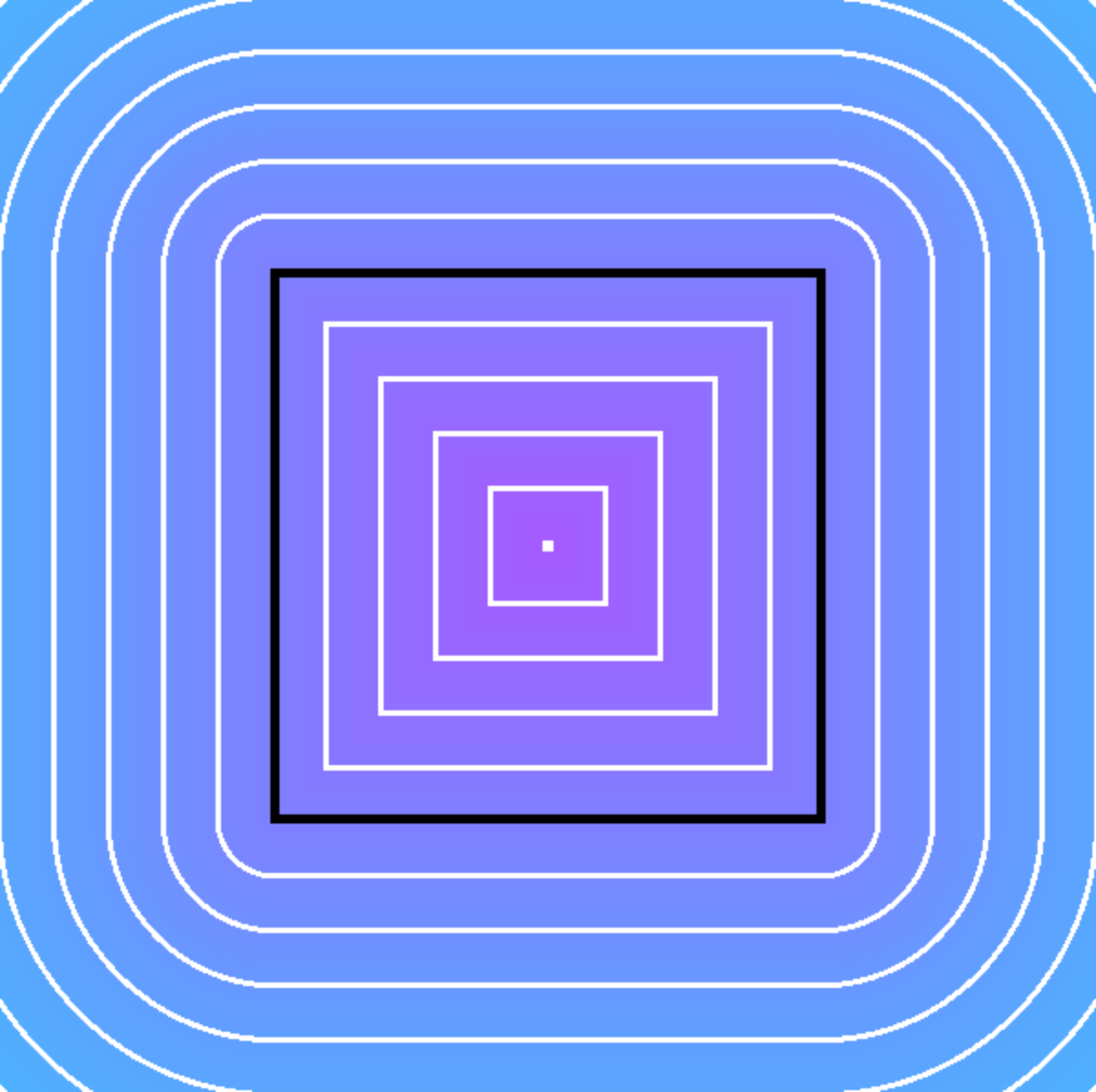
return length(max(point - dist, vec2(0.0))) + min(max(point.x - dist.x, point.y - dist.y), 0.0);
}